replaceAll()方法是jQuery中的内置方法,用于将选定的元素替换为新的HTML元素。
用法:
$(content).replaceAll(selector)
参数:此方法接受上面提到和下面描述的两个参数:
- content:这是必需的参数,用于指定要插入的内容。
- selector:这是必需的参数,用于指定要替换的元素。
返回值:此方法返回具有新内容的所选元素。
以下示例程序旨在说明上述函数:
程序:
<!DOCTYPE html>
<html>
<head>
<title>The replaceAll Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("<h1>GeeksforGeeks!</h1>").replaceAll("p");
$("h1").css({"color":"green"});
});
});
</script>
<style>
div {
width: 60%;
height: 150px;
padding: 10px;
border: 2px solid green;
font-size: 20px;
text-align:center;
}
p {
font-size:25px;
font-weight:bold;
}
</style>
</head>
<body>
<div>
<p>Welcome to </p>
<!-- click on this button and see the change -->
<button>Click Here!</button>
<br>
</div>
</body>
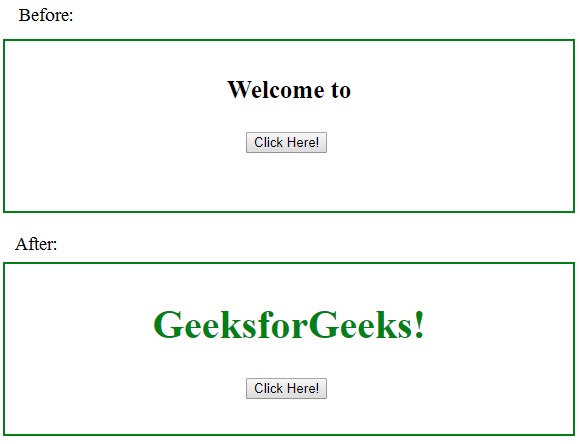
</html>输出:

相关用法
- JQuery after()用法及代码示例
- JQuery last()用法及代码示例
- JQuery on()用法及代码示例
- JQuery has()用法及代码示例
- JQuery val()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery first()用法及代码示例
- JQuery one()用法及代码示例
- JQuery andSelf( )用法及代码示例
- JQuery animate()用法及代码示例
- JQuery queue()用法及代码示例
- JQuery appendTo()用法及代码示例
- JQuery stop()用法及代码示例
- JQuery hide()用法及代码示例
- JQuery fadeTo()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | replaceAll() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
