fadeTo()是jQuery中的内置方法,用于更改所选元素的不透明度。
用法:
$(selector).fadeTo(speed, opacity, easing, call_function)
选择器是选定的元素。
参数:它接受以下指定的四个参数-
- 速度:它指定衰落效果的速度。
- 不透明度:它指定淡入淡出,并且该值必须在0.0到1.0之间。
- 缓和:它指定动画不同点的速度。
- call_function:它是可选参数,在执行fadeTo方法之后执行函数。
返回值:它不返回任何值。
代码1:
在下面的代码中,没有传递可选的函数参数。
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- click on this paragraph and this paragraph will fade out -->
<p>
This paragraph will fade out !
</p>
<!-- after clicking on this paragraph this paragraph will
not fade out -->
<p>
This paragraph will not fade !
</p>
<!-- jQuery code to show working of this method -->
<script>
$("p:first").click(function() {
$(this).fadeTo("slow", 0.33);
});
</script>
</body>
</html>输出:
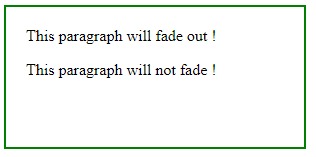
在点击任何段落之前-

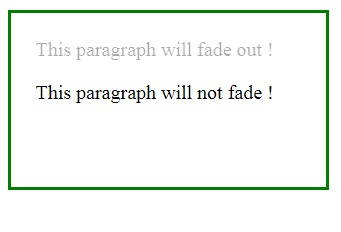
在点击第一段和第二段之后,

代码2:
在下面的代码中,传递了可选的函数参数。
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").fadeTo(2000, 0.2, function() {
alert("The fadeTo effect has finished!");
});
});
});
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- this paragraph will fade out -->
<p>This is a paragraph.</p>
<!-- click on this button and paragraph will fade out -->
<button>Click me</button>
</body>
</html>输出:
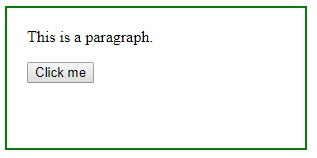
在单击“Click me”按钮之前,

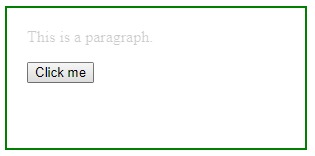
单击“Click me”按钮后,


相关用法
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery first()用法及代码示例
- JQuery one()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery size()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery serialize()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | fadeTo() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
