fadeTo()是jQuery中的內置方法,用於更改所選元素的不透明度。
用法:
$(selector).fadeTo(speed, opacity, easing, call_function)
選擇器是選定的元素。
參數:它接受以下指定的四個參數-
- 速度:它指定衰落效果的速度。
- 不透明度:它指定淡入淡出,並且該值必須在0.0到1.0之間。
- 緩和:它指定動畫不同點的速度。
- call_function:它是可選參數,在執行fadeTo方法之後執行函數。
返回值:它不返回任何值。
代碼1:
在下麵的代碼中,沒有傳遞可選的函數參數。
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- click on this paragraph and this paragraph will fade out -->
<p>
This paragraph will fade out !
</p>
<!-- after clicking on this paragraph this paragraph will
not fade out -->
<p>
This paragraph will not fade !
</p>
<!-- jQuery code to show working of this method -->
<script>
$("p:first").click(function() {
$(this).fadeTo("slow", 0.33);
});
</script>
</body>
</html>輸出:
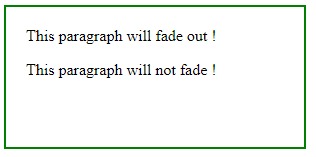
在點擊任何段落之前-

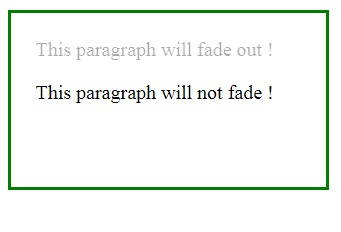
在點擊第一段和第二段之後,

代碼2:
在下麵的代碼中,傳遞了可選的函數參數。
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").fadeTo(2000, 0.2, function() {
alert("The fadeTo effect has finished!");
});
});
});
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- this paragraph will fade out -->
<p>This is a paragraph.</p>
<!-- click on this button and paragraph will fade out -->
<button>Click me</button>
</body>
</html>輸出:
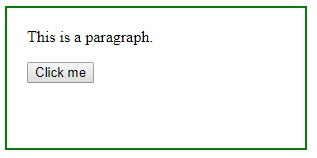
在單擊“Click me”按鈕之前,

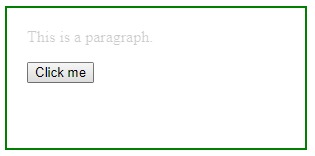
單擊“Click me”按鈕後,


相關用法
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery serialize()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | fadeTo() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
