has()是jQuery中的內置方法,用於查找指定元素列表中的所有元素。
用法:
$(selector).has(element)
參數:它接受參數表達式或元素以將元素與之匹配。
返回值:它返回與指定選擇器匹配的所有元素,其中包含一個或多個元素。
代碼1:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("p").has("span").css("background-color", "lightgreen", "bold");
});
</script>
<style>
body {
width: 50%;
height: 100px;
border: 2px solid green;
padding: 15px;
font-size: 19px;
}
</style>
</head>
<body>
<p>Geeks <span>for</span> Geeks !</p>
<p>I am a <span>content</span> writer.</p>
<p>This is a normal paragrap .</p>
</body>
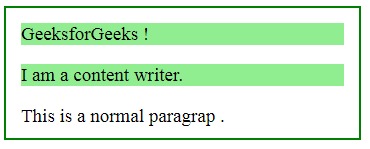
</html>輸出:
包含“span”元素的所有“p”元素都將突出顯示。

相關用法
- JQuery last()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | has() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
