slice()是jQuery中的一種內置方法,用於根據其索引選擇元素的子集。子集是可能是大集合一部分的集合。
用法:
$(selector).slice(para1, para2)
參數:它接受下麵指定的兩個參數:
- para1:它指定從何處開始選擇元素。
- para2:它是可選的,它指定在何處停止元素的選擇。
返回值:它返回所選元素的子集。
jQuery代碼顯示slice()方法的用法方式:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("p").slice(1, 4).css("background-color", "lightgreen");
});
</script>
<style>
body {
width: 500px;
height: 200px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<h1>Welcome to GeeksforGeeks !</h1>
<p>This is at index 0.</p>
<p>This is at index 1.</p>
<p>This is at index 2.</p>
<p>Tnhis is at index 3.</p>
</body>
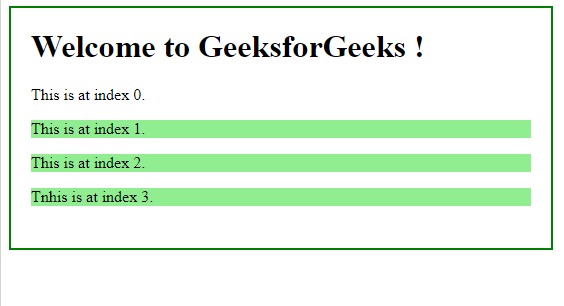
</html>輸出:
在此代碼中,從索引1到3的所有段落元素都將突出顯示。

相關用法
- JQuery after()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery contents()用法及代碼示例
- JQuery hasClass()用法及代碼示例
- JQuery detach()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery click()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | slice() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
