prevUntil()是jQuery中的內置方法,用於查找兩個給定元素之間的所有先前的同級元素。兄弟姐妹是在DOM樹中具有相同父元素的兄弟姐妹。文檔對象模型(DOM)是萬維網聯盟的標準。這定義用於訪問DOM樹中的元素。
用法:
$(selector1).nextUntil(selector2)
參數:它接受參數“selector2”,該參數是最後一個被選擇的元素,在該元素之前將找到同級。
返回值:它返回“selector1”和“selector2”之間的所有同級對象。
代碼1:
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">list 1 !!!</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li class="start">list 5 !!!</li>
<li>other sibling</li>
<li>other sibling</li>
</ul>
</div>
</body>
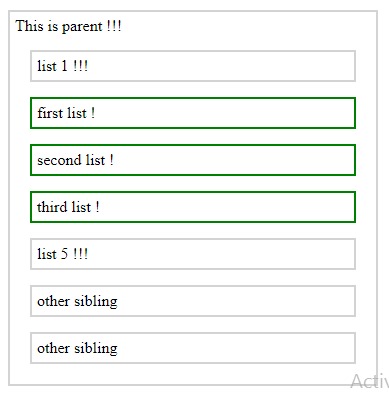
</html>在上麵的代碼中,“列表5”和“列表1”之間的所有先前元素(或同級元素)都用綠色突出顯示。
輸出:

代碼2:
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">list 1 !!!</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li>fourth list !</li>
<li>fifth list !</li>
<li class="start">list 7 !!!</li>
</ul>
</div>
</body>
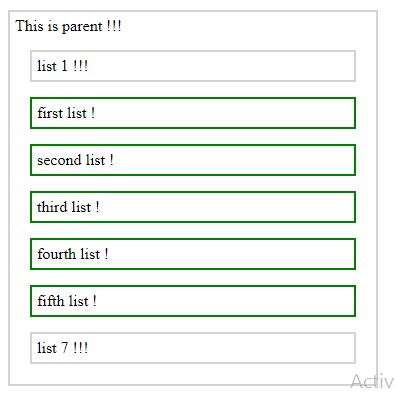
</html>在上麵的代碼中,“列表7”和“列表1”之間的所有先前元素(或同級元素)都用綠色突出顯示。
輸出:

相關用法
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery mouseout()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | prevUntil() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
