prevUntil()是jQuery中的内置方法,用于查找两个给定元素之间的所有先前的同级元素。兄弟姐妹是在DOM树中具有相同父元素的兄弟姐妹。文档对象模型(DOM)是万维网联盟的标准。这定义用于访问DOM树中的元素。
用法:
$(selector1).nextUntil(selector2)
参数:它接受参数“selector2”,该参数是最后一个被选择的元素,在该元素之前将找到同级。
返回值:它返回“selector1”和“selector2”之间的所有同级对象。
代码1:
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">list 1 !!!</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li class="start">list 5 !!!</li>
<li>other sibling</li>
<li>other sibling</li>
</ul>
</div>
</body>
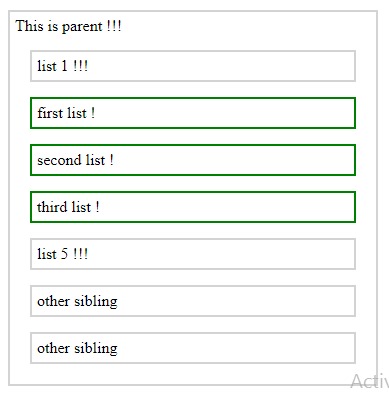
</html>在上面的代码中,“列表5”和“列表1”之间的所有先前元素(或同级元素)都用绿色突出显示。
输出:

代码2:
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">list 1 !!!</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li>fourth list !</li>
<li>fifth list !</li>
<li class="start">list 7 !!!</li>
</ul>
</div>
</body>
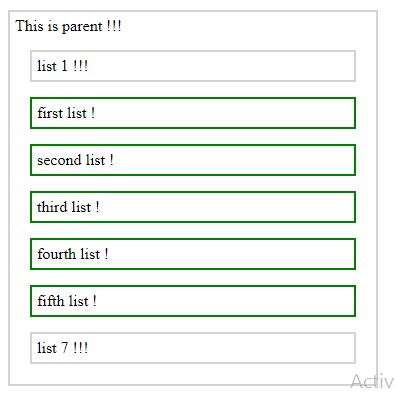
</html>在上面的代码中,“列表7”和“列表1”之间的所有先前元素(或同级元素)都用绿色突出显示。
输出:

相关用法
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery size()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery mouseout()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | prevUntil() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
