first()是jQuery中的内置函数,用于从指定的元素中选择第一个元素。
用法:
$(selector).first()
选择器是所有元素的主要类。
参数:它不接受任何参数。
返回值:它返回所选元素中的第一个元素。
代码1:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
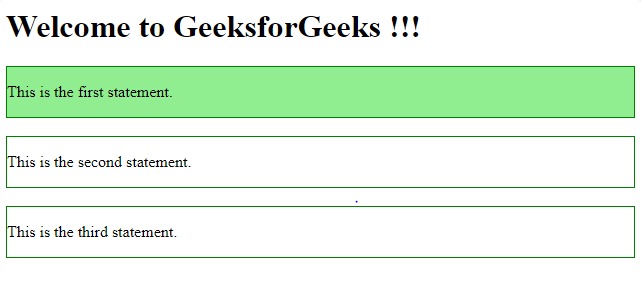
</html>在上面的代码中,第一个“div”元素的背景颜色被更改。
输出:

在这里,您还可以通过选择所选元素的“id”或“class”进行选择。
代码2:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".main").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is second statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>在上面的代码中,第一个“main”类的元素被突出显示。
输出:

相关用法
- JQuery last()用法及代码示例
- JQuery val()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery has()用法及代码示例
- JQuery after()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery delay()用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery hover()用法及代码示例
- JQuery andSelf( )用法及代码示例
- JQuery nextUntil()用法及代码示例
- JQuery animate()用法及代码示例
- JQuery data()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | first() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
