nextUntil()是jQuery中的内置方法,用于查找两个给定元素之间的所有同级元素。兄弟姐妹是在DOM树中具有相同父元素的兄弟姐妹。文档对象模型(DOM)是万维网联盟标准。这定义用于访问DOM树中的元素。句法:
$(selector1).nextUntil(selector2)
在这里,selector1是起始元素,之后将发现同级。
参数:它接受参数“selector2”,这是找到兄弟姐妹的最后选择的元素。
返回值:它返回“selector1”和“selector2”之间的所有同级对象。
代码1:
<html>
<head>
<style>
.bet_sib * {
display:block;
border:2px solid lightgrey;
color:black;
padding:5px;
margin:15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("span").nextUntil("p").css({
"color":"black",
"border":"2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>This is first paragraph!</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
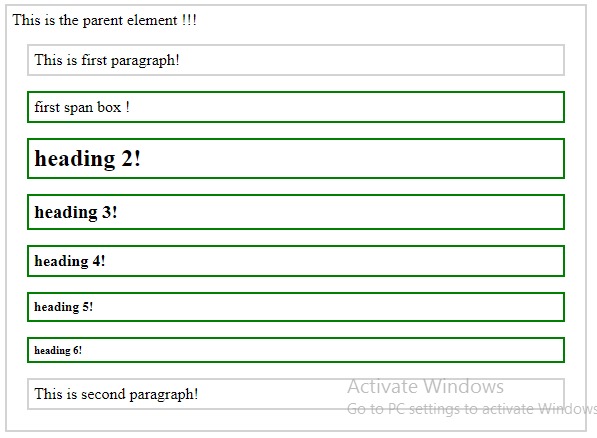
</html>在上面的代码中,“span”和下一个“p”之间的所有元素(或同级元素)都突出显示。
输出:

代码2:
在下面的代码中,可以选择同一对元素之间的所有同级。
<html>
<head>
<style>
.bet_sib * {
display:block;
border:2px solid lightgrey;
color:black;
padding:5px;
margin:15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").nextUntil("p").css({
"color":"black",
"border":"2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>This is first paragraph!</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
</html>在上面的代码中,段落元素之间的所有元素(或同级元素)都以绿色突出显示。
输出:

相关用法
- JQuery one()用法及代码示例
- JQuery first()用法及代码示例
- JQuery val()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- JQuery has()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery last()用法及代码示例
- JQuery siblings()用法及代码示例
- JQuery andSelf( )用法及代码示例
- JQuery hover()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery data()用法及代码示例
- JQuery clearQueue()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | nextUntil() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
