nextUntil()是jQuery中的內置方法,用於查找兩個給定元素之間的所有同級元素。兄弟姐妹是在DOM樹中具有相同父元素的兄弟姐妹。文檔對象模型(DOM)是萬維網聯盟標準。這定義用於訪問DOM樹中的元素。句法:
$(selector1).nextUntil(selector2)
在這裏,selector1是起始元素,之後將發現同級。
參數:它接受參數“selector2”,這是找到兄弟姐妹的最後選擇的元素。
返回值:它返回“selector1”和“selector2”之間的所有同級對象。
代碼1:
<html>
<head>
<style>
.bet_sib * {
display:block;
border:2px solid lightgrey;
color:black;
padding:5px;
margin:15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("span").nextUntil("p").css({
"color":"black",
"border":"2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>This is first paragraph!</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
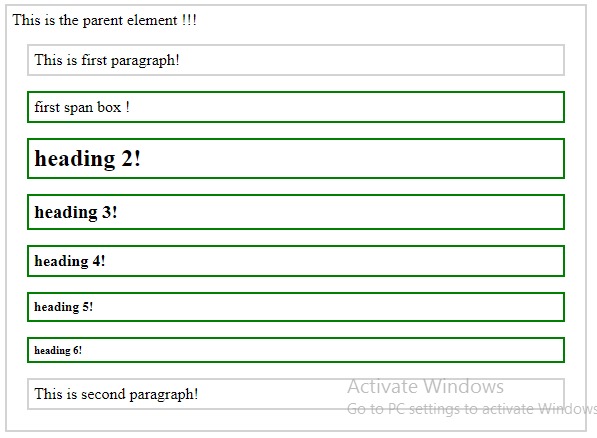
</html>在上麵的代碼中,“span”和下一個“p”之間的所有元素(或同級元素)都突出顯示。
輸出:

代碼2:
在下麵的代碼中,可以選擇同一對元素之間的所有同級。
<html>
<head>
<style>
.bet_sib * {
display:block;
border:2px solid lightgrey;
color:black;
padding:5px;
margin:15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").nextUntil("p").css({
"color":"black",
"border":"2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>This is first paragraph!</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
</html>在上麵的代碼中,段落元素之間的所有元素(或同級元素)都以綠色突出顯示。
輸出:

相關用法
- JQuery one()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery siblings()用法及代碼示例
- JQuery andSelf( )用法及代碼示例
- JQuery hover()用法及代碼示例
- JQuery removeData()用法及代碼示例
- JQuery data()用法及代碼示例
- JQuery clearQueue()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | nextUntil() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
