siblings()是jQuery中的一種內置方法,用於查找所選元素的所有同級元素。兄弟姐妹是在DOM樹中具有相同父元素的兄弟姐妹。 DOM(文檔對象模型)是萬維網聯盟標準。這是為訪問DOM樹中的元素而定義的。
用法:
$(selector).siblings(function)
在這裏,選擇器是將要找到其同級物的選定元素。
參數:它接受可選參數“function”,這表示應該從所有同級中選擇哪個同級。
返回值:它返回所選元素的所有同級。
代碼1:
在下麵的代碼中,沒有參數傳遞給siblings()函數。
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgray;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("h2").siblings().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="sib">
<div>
This is parent!!!
<p>This is paragraph!!!</p>
<span>This is span box!!!</span>
<h2>This is heading 2!</h2>
<h3>This is heading 3!</h3>
</div>
</body>
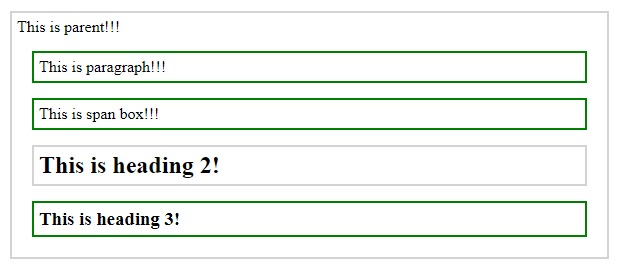
</html>在上麵的代碼中,“h2”的所有同級都突出顯示。
輸出:

代碼2:
在下麵的代碼中,該函數的可選參數用於過濾對同級的搜索。
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("h2").siblings("span").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="sib">
<div>
This is parent element !
<p>This is the first paragraph !!!</p>
<span>first span box !!!</span>
<h2>Heading 2!</h2>
<span>second span box !!!</span>
<h3>Heading 3!</h3>
<span>third span box !!!</span>
<p>This is the second paragraph !!!</p>
</div>
</body>
</html>在上麵的代碼中,選擇了元素名稱為“span”的“h2”的所有同級。
輸出:

相關用法
- JQuery last()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery scrollLeft()用法及代碼示例
- JQuery wrapAll()用法及代碼示例
- JQuery submit()用法及代碼示例
- JQuery wrap()用法及代碼示例
- JQuery unwrap()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | siblings() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
