wrap()方法是jQuery中的內置方法,用於將指定元素包裝在選定元素周圍。
用法:
$(selector).wrap(element, function)
參數:此方法接受上述和以下所述的兩個參數:
- element:這是必需的參數,用於指定要包裹所選元素的元素。
- function:它是可選參數,用於指定返回包裝元素的函數。
返回值:此方法返回通過wrap()方法進行指定更改的所選元素。
以下示例說明了jQuery中的wrap()方法:
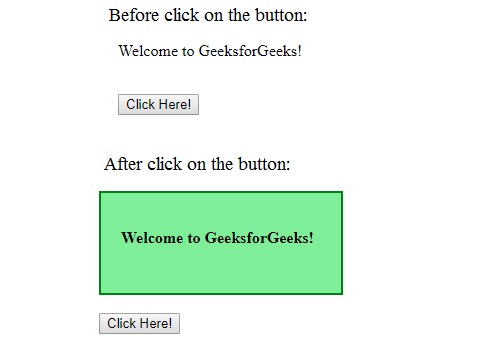
示例1:本示例不接受可選參數。
<!DOCTYPE html>
<html>
<head>
<title>The wrap() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").wrap("<div></div>");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p><br>
<button>Click Here!</button>
</body>
</html>輸出:

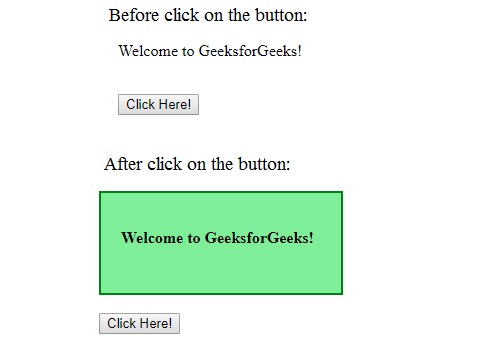
示例2:
<!DOCTYPE html>
<html>
<head>
<title>The wrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").wrap(function() {
return "<div></div>"
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p><br>
<button>Click Here!</button>
</body>
</html>輸出:

相關用法
- underscore.js _.wrap()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery children()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery size()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | wrap() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
