val()方法是jQuery中的內置方法,用於返回或設置所選元素的attribute值。此方法適用於HTML表單元素。
用法:下麵提供了三種使用此方法的方法:
-
$(selector).val()
參數:此方法不接受任何參數。
-
$(selector).val(value)
參數:此方法接受強製的單個參數值。用於指定屬性的值。
-
$(selector).val(function(index,current_value))
參數:該方法接受可選的單參數函數。它包含元素的索引位置和所選元素的當前值屬性。
返回值:此方法返回通過val()方法進行指定更改的所選元素。
以下示例說明了jQuery中的val()方法:
示例1:
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("input:text").val("GeeksforGeeks!");
$("input:text").css("color", "green");
$("input:text").css("font-size", "40px");
$("input:text").css("font-weight", "bold");
$("input:text").css("font-family", "times new roman");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 41%;
min-height: 150px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 350px;
height: 80px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text" name="user">
</p>
<!-- click on this paragraph and see the change -->
<button>Click Here!</button>
</div>
</body>
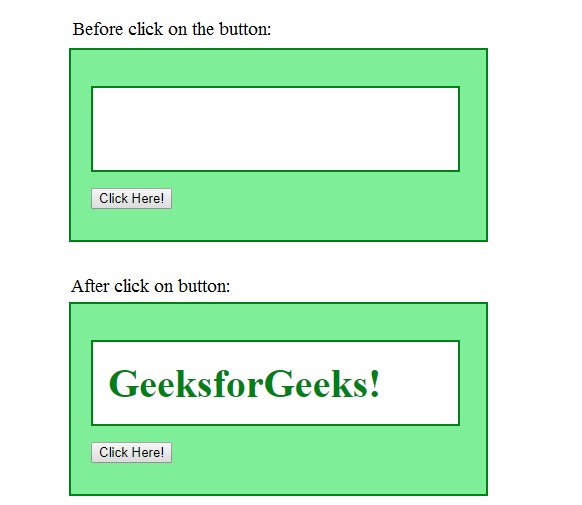
</html>輸出:

示例2:此方法采用兩個值,第一個用於索引位置,第二個用於屬性值。無需傳遞索引位置,該函數將自動設置為null(n = 0),並且“c”指定輸入字段的當前值。
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("input:text").val(function(n, c) {
return c + " GeeksforGeeks!";
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 300px;
height: 80px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 220px;
font-weight: bold;
height: 30px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text" name="user" value="Welcome To">
</p>
<!-- click on this paragraph and see the change -->
<button>Click Here!</button>
</div>
</body>
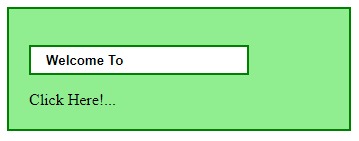
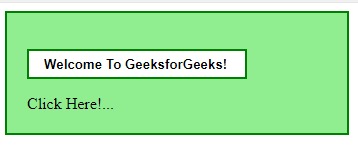
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

相關用法
- JQuery last()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | val() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
