unwrap()方法是jQuery中的內置方法,用於從所選元素中刪除父元素。
用法:
$(selector).unwrap()
參數:此方法不接受任何參數。
返回值:此方法返回所選元素,並通過unwrap()方法進行更改。
下麵的示例說明了jQuery中的unwrap()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The unwrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
width: 300px;
height: 100px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
border: 2px solid green;
}
span {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<!-- click on this span element -->
<p>Welcome to <span>GeeksforGeeks!.</span></p>
<button>Click Here!</button>
</div>
</body>
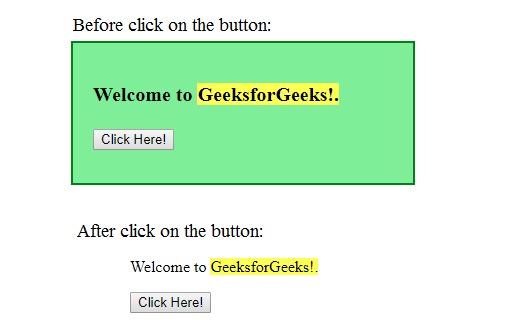
</html>輸出:

相關用法
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery resize()用法及代碼示例
- JQuery replaceAll()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery scroll()用法及代碼示例
- JQuery select()用法及代碼示例
- JQuery serialize()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | unwrap() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
