scroll()是jQuery中的內置方法,用於用戶滾動指定的元素。此方法適用於所有可滾動元素和瀏覽器窗口。
用法:
$(selector).scroll(function)
參數:此方法接受可選的單參數函數。它用於指定觸發滾動事件時要運行的函數。
返回值:當指定元素發生滾動時,它將綁定一個事件。
以下示例程序旨在說明jQuery中的scroll()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("div").scroll(function() {
alert("scroll happened");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!.
Welcome to GeeksforGeeks!
</div>
</body>
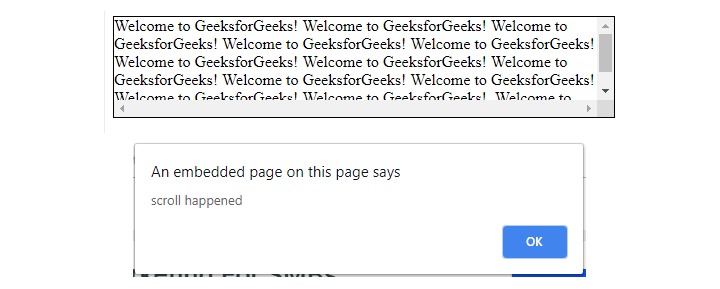
</html>輸出:
在div框內滾動後。

相關用法
- JQuery one()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | scroll() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
