unwrap()方法是jQuery中的内置方法,用于从所选元素中删除父元素。
用法:
$(selector).unwrap()
参数:此方法不接受任何参数。
返回值:此方法返回所选元素,并通过unwrap()方法进行更改。
下面的示例说明了jQuery中的unwrap()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The unwrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
width: 300px;
height: 100px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
border: 2px solid green;
}
span {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<!-- click on this span element -->
<p>Welcome to <span>GeeksforGeeks!.</span></p>
<button>Click Here!</button>
</div>
</body>
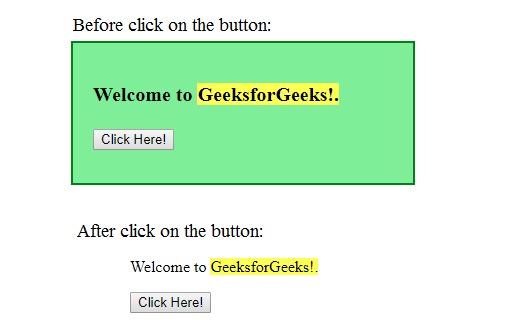
</html>输出:

相关用法
- JQuery eq()用法及代码示例
- JQuery first()用法及代码示例
- JQuery after()用法及代码示例
- JQuery val()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery last()用法及代码示例
- JQuery has()用法及代码示例
- JQuery resize()用法及代码示例
- JQuery replaceAll()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery select()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery replaceWith()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | unwrap() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
