removeProp()方法是jQuery中的内置方法,用于删除由prop()方法设置的属性。 prop()方法用于将属性添加到所选元素。
用法:
$(selector).removeProp(property)
参数:此方法接受强制的单个参数属性。它用于指定需要删除的属性的名称。
返回值:此方法返回已删除指定属性的选定元素。
下面的示例说明了jQuery中的removeProp()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The removeProp Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
var $GFG = $("div");
$GFG.prop("color", "green");
$GFG.append("The value of color: "
+ $GFG.prop("color"));
$GFG.removeProp("color");
$GFG.append("<br>The value of color after removeProp: "
+ $GFG.prop("color") + "<br>");
});
});
</script>
<style>
div {
width: 400px;
min-height: 60px;
padding: 15px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div></div>
<!-- click on this button -->
<button>Click Here!</button>
<br>
<br>
</body>
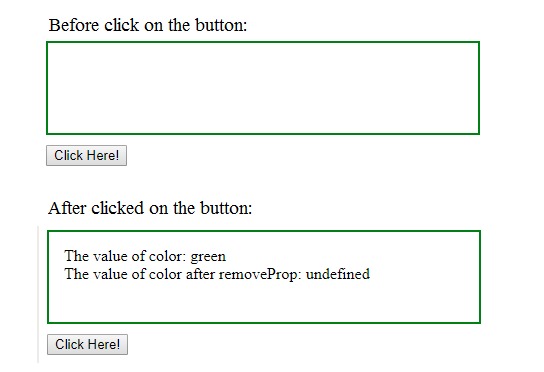
</html>输出:

相关用法
- JQuery val()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery after()用法及代码示例
- JQuery one()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery size()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery removeAttr()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | removeProp() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
