one()方法是jQuery中的内置方法,它为所选元素附加一个或多个事件处理程序。这也附加了事件发生时要运行的函数。此方法命名为one,因为任何附加到此方法的事件处理程序都将仅运行一次。
用法:
$(selector).one(event, data, function)
参数:此方法接受上述和以下所述的三个参数:
- event:它是必填参数。它用于指定一个或多个附加到元素的事件。如果给出多个事件,则使用空格将它们分开。
- data:它是可选参数。它用于指定要传递给该函数的其他数据。
- function:它是必填参数。它用于指定事件发生时要运行的函数。
返回值:此方法返回具有指定事件处理程序的选定元素。
程序:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function() {
$("p").one("click", function() {
$(this).animate({
fontSize: "+=14px"
});
});
});
</script>
<style>
.para {
margin: auto;
width: 80%;
border: 3px solid green;
padding: 10px;
text-align:justify;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
text-align:center;
}
.geeks {
font-size:17px;
text-align:center;
}
</style>
</head>
<body>
<div class = "para">
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
<p>Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a free
online placement preparation course. The course focuses
on various MCQ's & Coding question likely to be asked
in the interviews & make your upcoming placement season
efficient and successful.</p>
<p>An extensive Online Test Series for GATE 2019 to boost
the preparation for GATE 2019 aspirants. Test series is
designed considering the pattern of previous years GATE
papers and ensures to resemble with the standard of GATE.
This Test Series will help the aspirants track and improve
the preparation through questions of various difficulty
levels. </p>
</div>
</body>
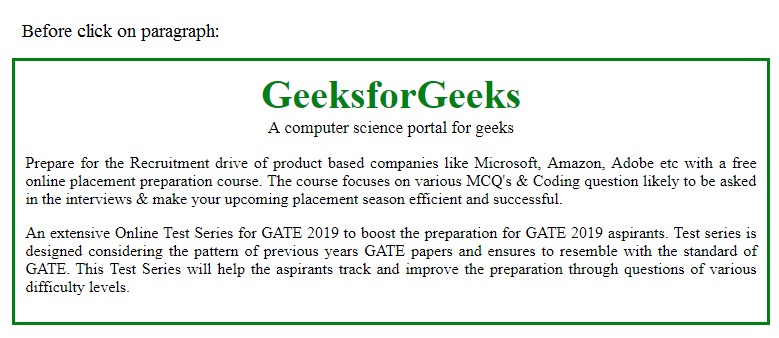
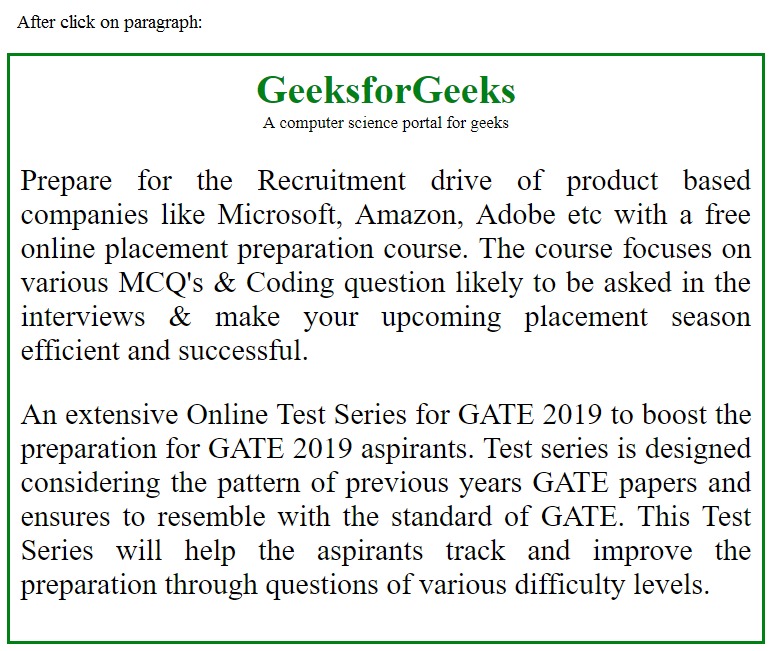
</html>输出:


相关用法
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- JQuery has()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery size()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery scrollTop()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | one() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
