replaceAll()方法是jQuery中的內置方法,用於將選定的元素替換為新的HTML元素。
用法:
$(content).replaceAll(selector)
參數:此方法接受上麵提到和下麵描述的兩個參數:
- content:這是必需的參數,用於指定要插入的內容。
- selector:這是必需的參數,用於指定要替換的元素。
返回值:此方法返回具有新內容的所選元素。
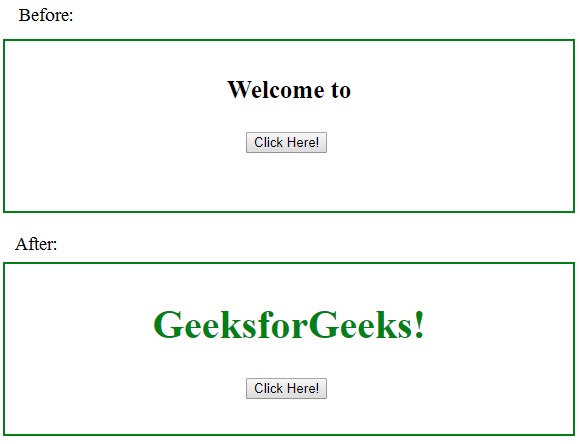
以下示例程序旨在說明上述函數:
程序:
<!DOCTYPE html>
<html>
<head>
<title>The replaceAll Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("<h1>GeeksforGeeks!</h1>").replaceAll("p");
$("h1").css({"color":"green"});
});
});
</script>
<style>
div {
width: 60%;
height: 150px;
padding: 10px;
border: 2px solid green;
font-size: 20px;
text-align:center;
}
p {
font-size:25px;
font-weight:bold;
}
</style>
</head>
<body>
<div>
<p>Welcome to </p>
<!-- click on this button and see the change -->
<button>Click Here!</button>
<br>
</div>
</body>
</html>輸出:

相關用法
- JQuery after()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery andSelf( )用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery queue()用法及代碼示例
- JQuery appendTo()用法及代碼示例
- JQuery stop()用法及代碼示例
- JQuery hide()用法及代碼示例
- JQuery fadeTo()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | replaceAll() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
