siblings()是jQuery中的一种内置方法,用于查找所选元素的所有同级元素。兄弟姐妹是在DOM树中具有相同父元素的兄弟姐妹。 DOM(文档对象模型)是万维网联盟标准。这是为访问DOM树中的元素而定义的。
用法:
$(selector).siblings(function)
在这里,选择器是将要找到其同级物的选定元素。
参数:它接受可选参数“function”,这表示应该从所有同级中选择哪个同级。
返回值:它返回所选元素的所有同级。
代码1:
在下面的代码中,没有参数传递给siblings()函数。
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgray;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("h2").siblings().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="sib">
<div>
This is parent!!!
<p>This is paragraph!!!</p>
<span>This is span box!!!</span>
<h2>This is heading 2!</h2>
<h3>This is heading 3!</h3>
</div>
</body>
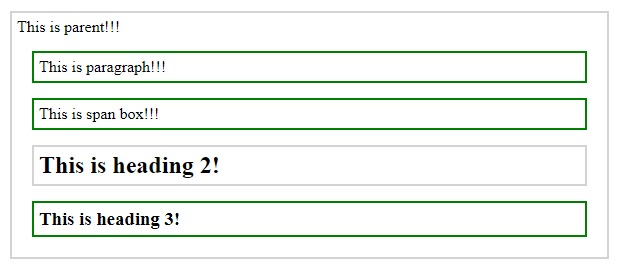
</html>在上面的代码中,“h2”的所有同级都突出显示。
输出:

代码2:
在下面的代码中,该函数的可选参数用于过滤对同级的搜索。
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("h2").siblings("span").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="sib">
<div>
This is parent element !
<p>This is the first paragraph !!!</p>
<span>first span box !!!</span>
<h2>Heading 2!</h2>
<span>second span box !!!</span>
<h3>Heading 3!</h3>
<span>third span box !!!</span>
<p>This is the second paragraph !!!</p>
</div>
</body>
</html>在上面的代码中,选择了元素名称为“span”的“h2”的所有同级。
输出:

相关用法
- JQuery last()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery scrollLeft()用法及代码示例
- JQuery wrapAll()用法及代码示例
- JQuery submit()用法及代码示例
- JQuery wrap()用法及代码示例
- JQuery unwrap()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | siblings() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
