submit()方法是jQuery中的内置方法,用于提交事件或在发生提交事件时附加要运行的函数。此方法仅适用于表单元素。
用法:
$(selector).submit(parameters);
参数:参数对于此方法是可选的。
返回值:此方法返回所选元素以及附加事件。
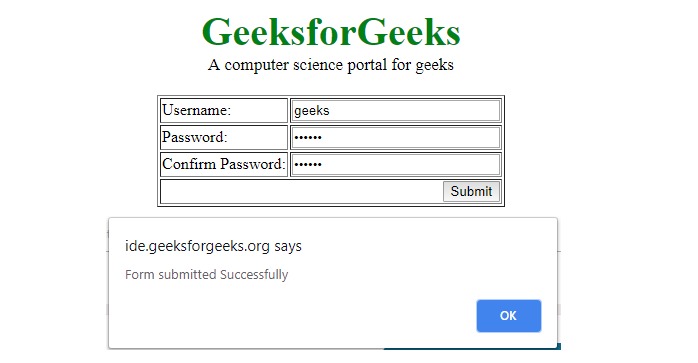
示例1:jQuery代码显示submit()方法的用法
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function() {
$("form").submit(function() {
alert("Form submitted Successfully");
});
});
</script>
<style>
.gfg {
font-size:40px;
color:green;
font-weight:bold;
text-align:center;
}
.geeks {
font-size:17px;
text-align:center;
margin-bottom:20px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
<form action = "">
<table border = 1 align = "center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td><input type = text name = name size = 25</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td><input type = password name = password1 size = 25</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td><input type = password name = password2 size = 25></td>
</tr>
<tr>
<td colspan = 2 align = right>
<input type = submit value = "Submit"></td>
</tr>
</table>
</form>
</body>
</html>输出:

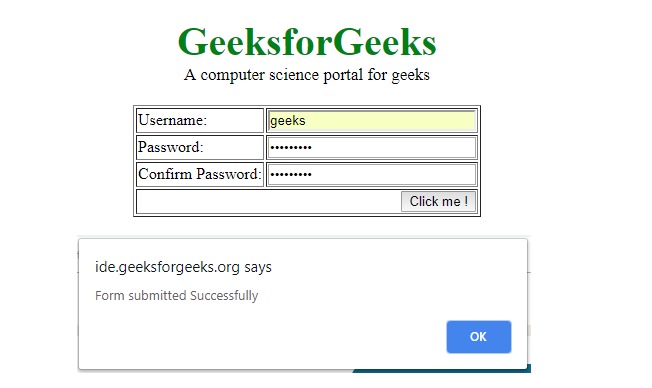
示例2:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function() {
$("form").submit(function() {
alert("Form submitted Successfully");
});
$("button").click(function() {
$("form").submit();
});
});
</script>
<style>
.gfg {
font-size:40px;
color:green;
font-weight:bold;
text-align:center;
}
.geeks {
font-size:17px;
text-align:center;
margin-bottom:20px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
<form action = "">
<table border = 1 align = "center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td><input type = text name = name size = 25</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td><input type = password name = password1 size = 25</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td><input type = password name = password2 size = 25></td>
</tr>
<tr>
<td colspan = 2 align = right>
<button>Click me !</button>
</tr>
</table>
</form>
</body>
</html>输出:

相关用法
- jQuery :submit用法及代码示例
- JQuery one()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- AngularJS ng-submit用法及代码示例
- JQuery hasClass()用法及代码示例
- JQuery ready()用法及代码示例
- JQuery mouseleave()用法及代码示例
- JQuery removeClass()用法及代码示例
- JQuery mouseup()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | submit() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
