:submit Selector是一个内置选择器,用于选择提交按钮和具有提交类型字段的输入元素。如果按钮的类型未定义,则大多数标准浏览器都将其用作type =“ submit”。
用法:
$(":submit")
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":submit").css("background-color",
"coral");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGees</h1>
<h2>jQuery:submit Selector</h2>
<form action="#">
Name:
<input type="text" name="user">
<br> Password:
<input type="password" name="password">
<br>
<br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
</form>
</center>
</body>
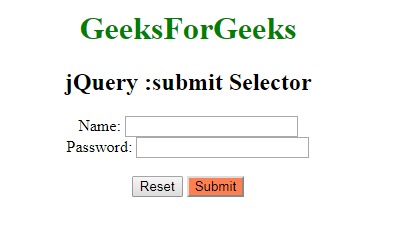
</html>输出:

支持的浏览器:jQuery:submit Selector支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- JQuery submit()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :last-child用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 jQuery | :submit Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
