ready()方法是jQuery中的内置方法,可帮助加载整个页面,然后执行其余代码。此方法指定在DOM完全加载时要执行的函数。
用法:
$(document).ready(function)
参数:此方法接受强制的单参数函数。它用于指定加载文档后要运行的函数。
返回值:执行ready()方法后,此方法返回文档。
下面的示例说明了jQuery中的ready()方法:
例:
<!DOCTYpe html>
<html>
<head>
<title>The ready Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("color", "green");
$("p").css("font-size", "40px");
$("p").css("font-weight","bold")
});
});
</script>
<style>
div {
text-align:center;
width: 60%;
min-height: 100px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>Welcome to</p>
<p>GeeksforGeeks!</p>
<!-- click on this button -->
<button>Click Here!</button>
</div>
</body>
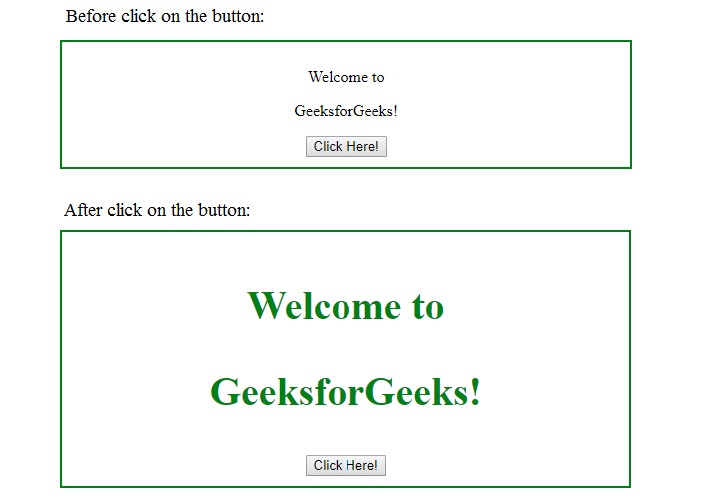
</html>输出:

相关用法
- JQuery eq()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery has()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery first()用法及代码示例
- JQuery last()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery delay()用法及代码示例
- JQuery scrollTop()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery hover()用法及代码示例
- JQuery replaceWith()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | ready() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
