ready()方法是jQuery中的內置方法,可幫助加載整個頁麵,然後執行其餘代碼。此方法指定在DOM完全加載時要執行的函數。
用法:
$(document).ready(function)
參數:此方法接受強製的單參數函數。它用於指定加載文檔後要運行的函數。
返回值:執行ready()方法後,此方法返回文檔。
下麵的示例說明了jQuery中的ready()方法:
例:
<!DOCTYpe html>
<html>
<head>
<title>The ready Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("color", "green");
$("p").css("font-size", "40px");
$("p").css("font-weight","bold")
});
});
</script>
<style>
div {
text-align:center;
width: 60%;
min-height: 100px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>Welcome to</p>
<p>GeeksforGeeks!</p>
<!-- click on this button -->
<button>Click Here!</button>
</div>
</body>
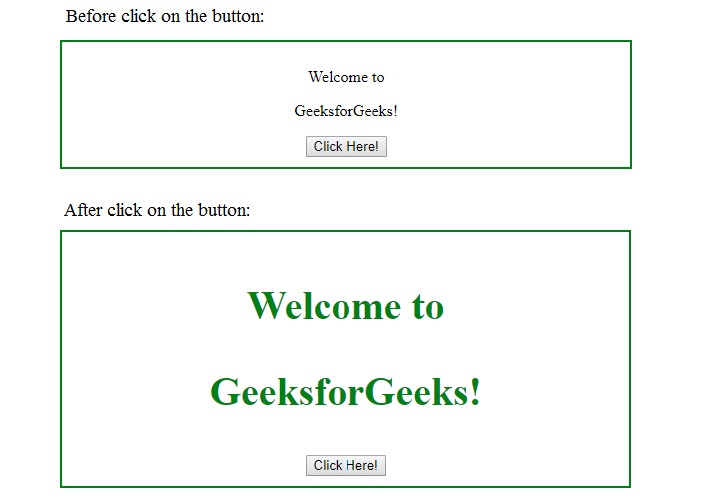
</html>輸出:

相關用法
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery delay()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
- JQuery scroll()用法及代碼示例
- JQuery hover()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | ready() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
