delay()是jQuery中的內置方法,用於設置計時器以延遲隊列中下一項的執行。
用法:
$(selector).delay(para1, para2);
參數:它接受下麵指定的兩個參數:
- para1:它指定延遲的速度。
- para2:它是可選的,並指定隊列的名稱。
返回值:它以指定的速度返回所選元素。
代碼1:
在下麵的代碼中,將timer設置為所有塊。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
<!-- jquery code to demonstrate delay method -->
$(document).ready(function() {
$("button").click(function() {
$("#d1").delay("slow").fadeIn();
$("#d2").delay("fast").fadeIn();
$("#d3").delay(1000).fadeIn();
$("#d4").delay(4000).fadeIn();
});
});
</script>
</head>
<body>
<!-- click on this button -->
<button>Click Me!</button>
<br>
<br>
<div id="d1" style="width:50px;height:50px;display:
none;background-color:lightgreen;"></div>
<br>
<div id="d2" style="width:50px;height:50px;display:
none;background-color:green;"></div>
<br>
<div id="d3" style="width:50px;height:50px;display:
none;background-color:orange;"></div>
<br>
<div id="d4" style="width:50px;height:50px;display:
none;background-color:yellow;"></div>
<br>
</body>
</html>輸出:
在單擊“Click Me”按鈕之前,

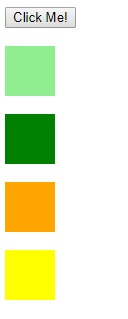
單擊“Click Me”按鈕後,

代碼2:
在下麵的代碼中,已顯示如何使用此方法延遲動畫。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
<!-- jQuery code to show the working of delay method -->
$("#btn1").click(function() {
$("div").animate({
height: "150px"
});
$("div").animate({
width: "150px"
});
$("div").delay(1200).animate({
width: "300px",
padding: "30px"
});
});
});
</script>
<style>
#d {
display: block;
width: 200px;
height: 100px;
background-color: green;
font-size: 30px;
padding: 10px;
}
</style>
</head>
<body>
<div id="d">GeeksforGeeks !</div>
<!--click on this button to show the effect of delay method -->
<p>
<button id="btn1">Click Me!</button>
</p>
</body>
</html>輸出:
在單擊“Click Me”按鈕之前,

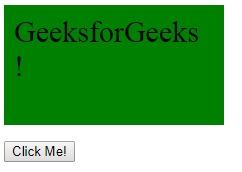
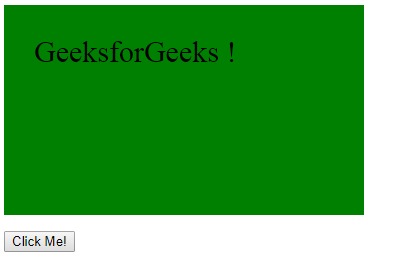
單擊“Click Me”按鈕後,

相關用法
- underscore.js _.delay()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery click()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery animate()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | delay() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
