delay()是jQuery中的内置方法,用于设置计时器以延迟队列中下一项的执行。
用法:
$(selector).delay(para1, para2);
参数:它接受下面指定的两个参数:
- para1:它指定延迟的速度。
- para2:它是可选的,并指定队列的名称。
返回值:它以指定的速度返回所选元素。
代码1:
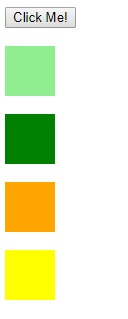
在下面的代码中,将timer设置为所有块。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
<!-- jquery code to demonstrate delay method -->
$(document).ready(function() {
$("button").click(function() {
$("#d1").delay("slow").fadeIn();
$("#d2").delay("fast").fadeIn();
$("#d3").delay(1000).fadeIn();
$("#d4").delay(4000).fadeIn();
});
});
</script>
</head>
<body>
<!-- click on this button -->
<button>Click Me!</button>
<br>
<br>
<div id="d1" style="width:50px;height:50px;display:
none;background-color:lightgreen;"></div>
<br>
<div id="d2" style="width:50px;height:50px;display:
none;background-color:green;"></div>
<br>
<div id="d3" style="width:50px;height:50px;display:
none;background-color:orange;"></div>
<br>
<div id="d4" style="width:50px;height:50px;display:
none;background-color:yellow;"></div>
<br>
</body>
</html>输出:
在单击“Click Me”按钮之前,

单击“Click Me”按钮后,

代码2:
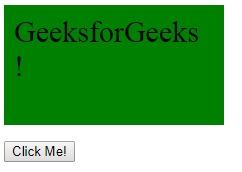
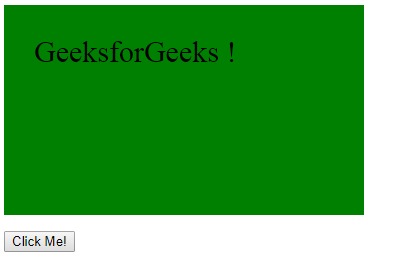
在下面的代码中,已显示如何使用此方法延迟动画。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
<!-- jQuery code to show the working of delay method -->
$("#btn1").click(function() {
$("div").animate({
height: "150px"
});
$("div").animate({
width: "150px"
});
$("div").delay(1200).animate({
width: "300px",
padding: "30px"
});
});
});
</script>
<style>
#d {
display: block;
width: 200px;
height: 100px;
background-color: green;
font-size: 30px;
padding: 10px;
}
</style>
</head>
<body>
<div id="d">GeeksforGeeks !</div>
<!--click on this button to show the effect of delay method -->
<p>
<button id="btn1">Click Me!</button>
</p>
</body>
</html>输出:
在单击“Click Me”按钮之前,

单击“Click Me”按钮后,

相关用法
- underscore.js _.delay()用法及代码示例
- JQuery has()用法及代码示例
- JQuery one()用法及代码示例
- JQuery last()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery val()用法及代码示例
- JQuery first()用法及代码示例
- JQuery index()用法及代码示例
- JQuery click()用法及代码示例
- JQuery focus()用法及代码示例
- JQuery animate()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | delay() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
