focus()是jQuery中的内置方法,用于专注于元素。通过单击鼠标或通过tab-navigating按钮可以使元素聚焦。
用法:
$(selector).focus(function)
选择器是选定的元素。
参数:它接受可选参数“function”,该参数指定发生焦点事件时要运行的函数。
返回值:它返回被选中的元素。
代码1:
在下面的代码中,一个函数被传递给此方法。
<html>
<head>
<style>
span {
display: none;
}
body {
width: 35%;
height: 50px;
border: 2px solid green;
padding: 35px;
margin: 10px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<!-- this paragraph element get focused -->
<p>
<input type="text"> <span>focused</span></p>
<!-- jQuery cdee to show working of this method -->
<script>
$("input").focus(function() {
$(this).next("span").css("display", "inline");
});
</script>
</body>
</html>输出:
在鼠标单击输入字段内部之前,

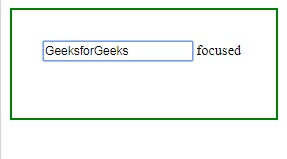
鼠标在带有文本“GeeksforGeeks”-的输入字段中单击后

代码2:
在下面的代码中,没有参数传递给该方法。
<html>
<head>
<style>
span {
display: none;
}
body {
width: 30%;
height: 50px;
border: 2px solid green;
padding: 35px;
margin: 10px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<!-- this paragraph element get focused -->
<p>
<input type="text"> <span>focused</span></p>
<!-- jQuery code to show working of this method -->
<script>
$("input").focus();
</script>
</body>
</html>输出:
在输入字段内单击鼠标之前,

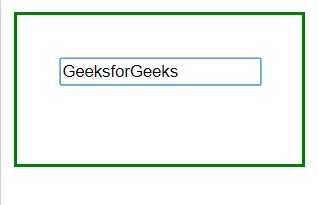
在带有文本“GeeksforGeeks”-的输入字段中单击鼠标后

相关用法
- jQuery :focus用法及代码示例
- JQuery last()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery val()用法及代码示例
- JQuery first()用法及代码示例
- JQuery after()用法及代码示例
- JQuery has()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery mouseup()用法及代码示例
- JQuery delay()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery clearQueue()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | focus() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
