offset()方法是jQuery中的内置方法,用于设置或返回所选元素的偏移坐标。
用法:
-
$(selector).offset()
参数:不需要该参数。
-
$(selector).offset({top:value, left:value})参数:设置偏移量时需要此参数。
-
$(selector).offset( function(index, offset) )
参数:该方法使用函数设置偏移量。此方法中使用的参数是可选的。 index参数用于返回设置元素的位置,offset用于返回所选元素的坐标。
返回值:此方法返回匹配元素的坐标。
以下示例说明了jQuery中的offset()方法:
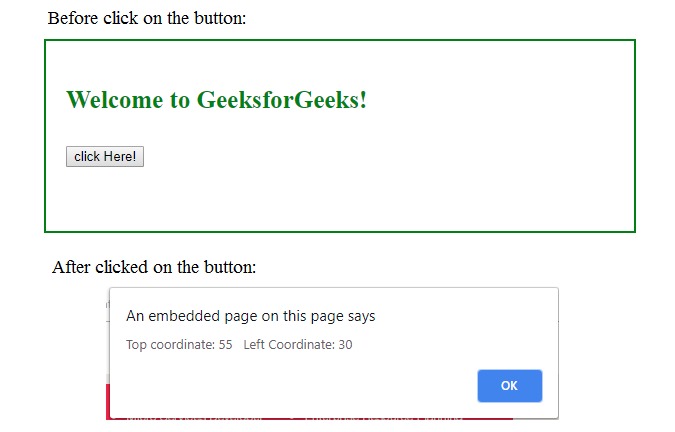
范例1:在下面的代码中,这将返回第一个匹配元素的坐标。
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the woirking of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
var Geek = $("p").offset();
alert("Top coordinate: " + Geek.top +
" Left Coordinate: " + Geek.left);
});
});
</script>
<style>
div {
width: 60%;
min-height: 150px;
padding: 20px;
font-size: 25px;
border: 2px solid green;
font-weight: bold;
color:green;
}
</style>
</head>
<body>
<!-- Click on paragraph -->
<div>
<p>Welcome to GeeksforGeeks!</p>
<button>click Here!</button>
</div>
</body>
</html>输出:

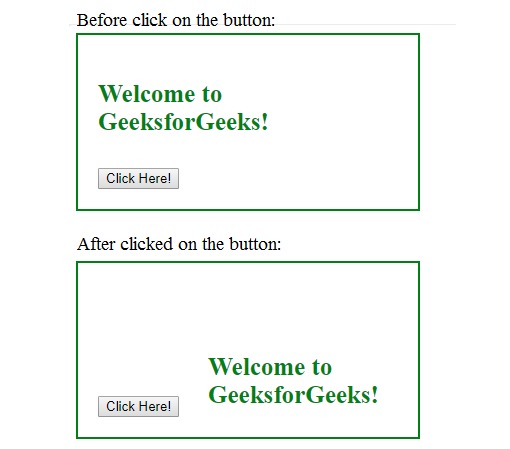
范例2:
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the woirking of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").offset({top: 100, left: 140});
});
});
</script>
<style>
div{
width: 300px;
min-height: 100px;
color:green;
font-weight: bold;
padding:20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- Click on paragraph -->
<p>Welcome to GeeksforGeeks!</p>
<button>Click Here!</button>
</div>
</body>
</html>输出:

相关用法
- jQuery position()和offset()的区别用法及代码示例
- JQuery one()用法及代码示例
- JQuery on()用法及代码示例
- JQuery has()用法及代码示例
- JQuery last()用法及代码示例
- JQuery after()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery val()用法及代码示例
- JQuery first()用法及代码示例
- JQuery insertBefore()用法及代码示例
- JQuery insertAfter()用法及代码示例
- JQuery index()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery focus()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | offset() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
