offset()方法是jQuery中的內置方法,用於設置或返回所選元素的偏移坐標。
用法:
-
$(selector).offset()
參數:不需要該參數。
-
$(selector).offset({top:value, left:value})參數:設置偏移量時需要此參數。
-
$(selector).offset( function(index, offset) )
參數:該方法使用函數設置偏移量。此方法中使用的參數是可選的。 index參數用於返回設置元素的位置,offset用於返回所選元素的坐標。
返回值:此方法返回匹配元素的坐標。
以下示例說明了jQuery中的offset()方法:
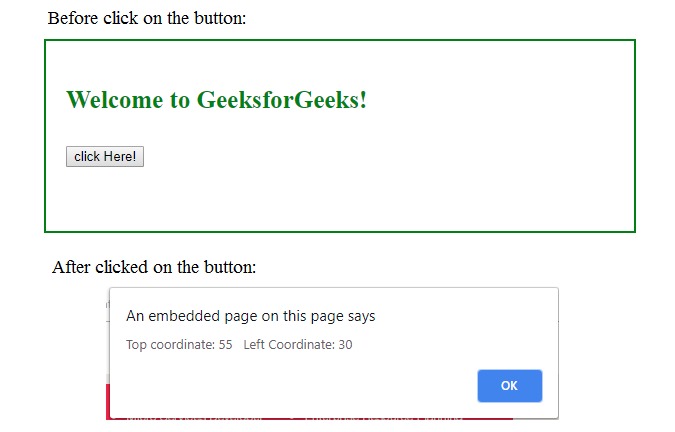
範例1:在下麵的代碼中,這將返回第一個匹配元素的坐標。
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the woirking of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
var Geek = $("p").offset();
alert("Top coordinate: " + Geek.top +
" Left Coordinate: " + Geek.left);
});
});
</script>
<style>
div {
width: 60%;
min-height: 150px;
padding: 20px;
font-size: 25px;
border: 2px solid green;
font-weight: bold;
color:green;
}
</style>
</head>
<body>
<!-- Click on paragraph -->
<div>
<p>Welcome to GeeksforGeeks!</p>
<button>click Here!</button>
</div>
</body>
</html>輸出:

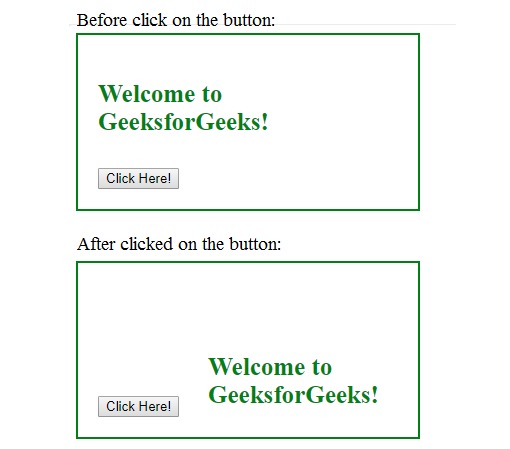
範例2:
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the woirking of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").offset({top: 100, left: 140});
});
});
</script>
<style>
div{
width: 300px;
min-height: 100px;
color:green;
font-weight: bold;
padding:20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- Click on paragraph -->
<p>Welcome to GeeksforGeeks!</p>
<button>Click Here!</button>
</div>
</body>
</html>輸出:

相關用法
- jQuery position()和offset()的區別用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery insertBefore()用法及代碼示例
- JQuery insertAfter()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery serialize()用法及代碼示例
- JQuery focus()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | offset() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
