mouseenter()方法是jQuery中的内置方法,当鼠标指针移到所选元素上时可以使用。
用法:
$(selector).mouseenter(function)
参数:该方法接受可选的单参数函数。它用于指定调用mouseenter事件时要运行的函数。
返回值:此方法返回选定的元素,并带有mouseenter()方法所做的更改。
下面的示例说明了jQuery中的mouseenter()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The mouseenter Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("p").mouseenter(function() {
$("p").css("background-color", "green");
});
});
</script>
<style>
body {
width: 300px;
padding: 40px;
height: 30px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- move over this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
</body>
</html>输出:
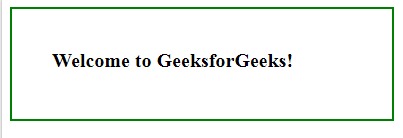
在将鼠标移到该段之前:

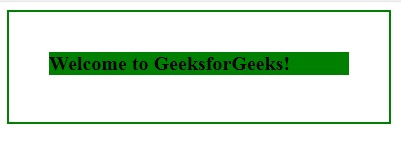
在该段上输入鼠标后:

相关文章:
相关用法
- JQuery eq()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery val()用法及代码示例
- JQuery last()用法及代码示例
- JQuery has()用法及代码示例
- JQuery one()用法及代码示例
- JQuery first()用法及代码示例
- JQuery andSelf( )用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery data()用法及代码示例
- JQuery offset()用法及代码示例
- JQuery select()用法及代码示例
- JQuery animate()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | mouseenter() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
