addBack()是jQuery中的一种内置方法,它将先前的元素集添加到当前的元素集中。此方法将先前的DOM树元素添加到当前集中,并将其维护在内部堆栈中,该堆栈将负责对匹配的元素集进行更改。
用法:
.addBack(selector)
参数:它接受可选参数“selector”。
返回值:它针对指定的选择器返回添加的元素。
代码1:
在下面的代码中,“p”元素作为参数传递。
<html>
<head>
<meta charset="utf-8">
<style>
#h{
border: 2px solid white;
}
p, div {
margin: 5px;
padding: 5px;
border:2px solid green;
}
.border {
border: 2px solid red;
}
.background {
background: lightgrey;
}
.left, .right {
width: 45%;
float: left;
border:2px solid green;
}
.right {
margin-left: 3%;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div class="left">
<p id="h"><strong>Before <code>addBack()</code></strong></p>
<div class="before-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p id="h"><strong>After <code>addBack()</code></strong></p>
<div class="after-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$( ".before-addback" ).find( "p" ).addClass( "background" );
$( ".after-addback" ).addBack("p").addClass( "background" );
</script>
</body>
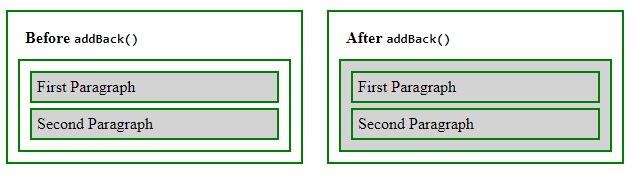
</html>在上面的示例中,第一个“ p”元素被突出显示,然后在使用.addBack()方法之后,下一个“ div”元素被添加到“ p”元素之后的堆栈中。
输出:

代码2:
在下面的代码中,没有参数传递给.addBack()方法。
<html>
<head>
<style>
p, div {
margin: 5px;
padding: 5px;
}
div{
border: 2px solid green;
}
.border {
border: 2px solid green;
}
.background {
background: lightgreen;
border: 2px solid green;
}
.left, .right {
width: 45%;
float: left;
}
.right {
margin-left: 3%;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div class="left">
<p><strong>Before <code>addBack()</code></strong></p>
<div class="before">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p><strong>After <code>addBack()</code></strong></p>
<div class="after">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$( ".before" ).find( "p" ).addClass( "background" );
$( ".after" ).find( "p" ).addBack().addClass( "background" );
</script>
</body>
</html>输出:

相关用法
- JQuery first()用法及代码示例
- JQuery val()用法及代码示例
- JQuery last()用法及代码示例
- JQuery has()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- JQuery mouseout()用法及代码示例
- JQuery size()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery prop()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | addBack() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
