addBack()是jQuery中的一種內置方法,它將先前的元素集添加到當前的元素集中。此方法將先前的DOM樹元素添加到當前集中,並將其維護在內部堆棧中,該堆棧將負責對匹配的元素集進行更改。
用法:
.addBack(selector)
參數:它接受可選參數“selector”。
返回值:它針對指定的選擇器返回添加的元素。
代碼1:
在下麵的代碼中,“p”元素作為參數傳遞。
<html>
<head>
<meta charset="utf-8">
<style>
#h{
border: 2px solid white;
}
p, div {
margin: 5px;
padding: 5px;
border:2px solid green;
}
.border {
border: 2px solid red;
}
.background {
background: lightgrey;
}
.left, .right {
width: 45%;
float: left;
border:2px solid green;
}
.right {
margin-left: 3%;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div class="left">
<p id="h"><strong>Before <code>addBack()</code></strong></p>
<div class="before-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p id="h"><strong>After <code>addBack()</code></strong></p>
<div class="after-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$( ".before-addback" ).find( "p" ).addClass( "background" );
$( ".after-addback" ).addBack("p").addClass( "background" );
</script>
</body>
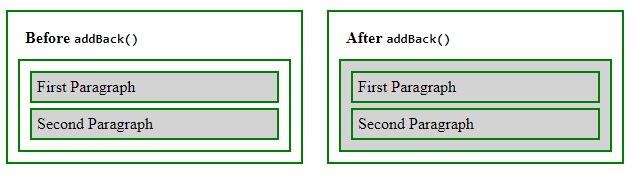
</html>在上麵的示例中,第一個“ p”元素被突出顯示,然後在使用.addBack()方法之後,下一個“ div”元素被添加到“ p”元素之後的堆棧中。
輸出:

代碼2:
在下麵的代碼中,沒有參數傳遞給.addBack()方法。
<html>
<head>
<style>
p, div {
margin: 5px;
padding: 5px;
}
div{
border: 2px solid green;
}
.border {
border: 2px solid green;
}
.background {
background: lightgreen;
border: 2px solid green;
}
.left, .right {
width: 45%;
float: left;
}
.right {
margin-left: 3%;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div class="left">
<p><strong>Before <code>addBack()</code></strong></p>
<div class="before">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p><strong>After <code>addBack()</code></strong></p>
<div class="after">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$( ".before" ).find( "p" ).addClass( "background" );
$( ".after" ).find( "p" ).addBack().addClass( "background" );
</script>
</body>
</html>輸出:

相關用法
- JQuery first()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery mouseout()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery prop()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | addBack() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
