mouseenter()方法是jQuery中的內置方法,當鼠標指針移到所選元素上時可以使用。
用法:
$(selector).mouseenter(function)
參數:該方法接受可選的單參數函數。它用於指定調用mouseenter事件時要運行的函數。
返回值:此方法返回選定的元素,並帶有mouseenter()方法所做的更改。
下麵的示例說明了jQuery中的mouseenter()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The mouseenter Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("p").mouseenter(function() {
$("p").css("background-color", "green");
});
});
</script>
<style>
body {
width: 300px;
padding: 40px;
height: 30px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- move over this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
</body>
</html>輸出:
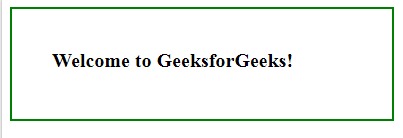
在將鼠標移到該段之前:

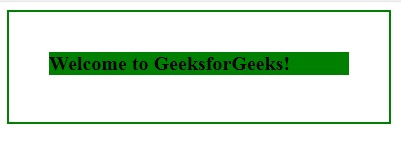
在該段上輸入鼠標後:

相關文章:
相關用法
- JQuery eq()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery andSelf( )用法及代碼示例
- JQuery clearQueue()用法及代碼示例
- JQuery removeData()用法及代碼示例
- JQuery data()用法及代碼示例
- JQuery offset()用法及代碼示例
- JQuery select()用法及代碼示例
- JQuery animate()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | mouseenter() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
