empty()方法是jQuery中的內置方法,用於刪除所有子節點及其所選元素的內容。
用法:
$(selector).empty()
參數:此方法不接受任何參數。
返回值:此方法返回通過empty()方法進行指定更改的所選元素。
下麵的示例說明了jQuery中的empty()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The empty Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("body").empty();
});
});
</script>
<style>
div {
width: 200px;
height: 100px;
margin: 10px;
padding: 20px;
background-color: lightgreen;
font-weight: bold;
font-size: 20px;
}
button {
margin: 10px;
}
</style>
</head>
<body>
<div>
Hello !
<p>Welcome to <span>GeeksforGeeks</span>.</p>
</div>
<!-- click on this button to see the change -->
<button>Click here..!</button>
</body>
</html>輸出:
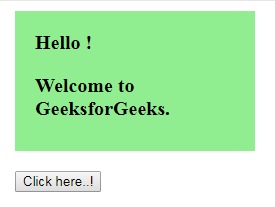
在單擊按鈕之前:

單擊按鈕後,將不顯示任何內容:

相關用法
- jQuery :empty用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
- JQuery resize()用法及代碼示例
- JQuery offset()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | empty() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
