event.data屬性用於包含傳遞給事件方法的可選數據。綁定當前執行的處理程序時傳遞的數據。
用法:
event.data
參數:
- event:該參數用於在選擇器上指定事件類型的名稱。
返回值:此方法返回一個對象。
例:下麵的示例說明了jQuery中的event.data方法:
<!DOCTYPE html>
<html>
<head>
<title>The event.data property</title>
<script src=
"https://code.jquery.com/jquery-3.3.1.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#ClickMe').on('click', {
msg: 'GFG says hi to',
name: 'John Doe'
}, sayHello);
$('#ClickMe').on('click', {
msg: 'GFG says Hi!!'
}, sayHello);
$('#ClickMe').on('click', sayHello);
function sayHello(event) {
if (event.data == null) {
alert('No name or msg provided');
} else {
alert('Hello ' + event.data.msg +
(event.data.name != null ? ' '
+ event.data.name : ''));
}
}
});
</script>
</head>
<body style="font-family:Arial">
<input id="ClickMe" type="button" value="Click Me" />
</body>
</html>輸出:
點擊之前:

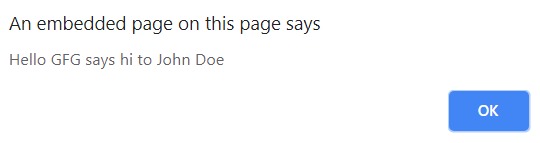
單擊第一個警報框後:

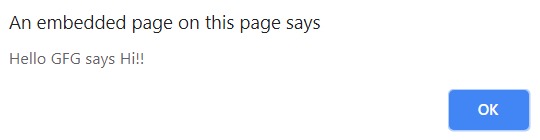
單擊第二個警報框後:

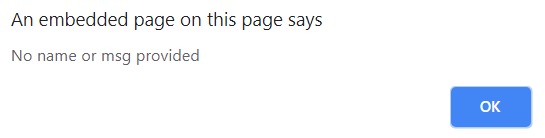
單擊第三個警報框後:

相關用法
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery length用法及代碼示例
- JQuery context用法及代碼示例
- JQuery event.target用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.relatedTarget用法及代碼示例
- JQuery event.which用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.delegateTarget用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.pageX用法及代碼示例
注:本文由純淨天空篩選整理自AnkitMishra16大神的英文原創作品 jQuery | event.data Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
