length屬性用於計算jQuery對象的元素數。
用法:
$(selector).length
其中選擇器是要計算其長度的對象。
返回值:它返回選擇器的長度。
下麵是顯示jQuery length屬性的示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
document.getElementById("Geeks").innerHTML =
"<br>" + $("p").length
});
});
</script>
</head>
<body>
<p style="color:green"> GeeksforGeeks</p>
<p style="color:green">Sudo</p>
<p style="color:green">Code</p>
<p style="color:green">Gate</p>
<button>Click on the button to get
the number of "p" elements</button>
<div id="Geeks"></div>
</body>
</html> 輸出:
在單擊按鈕之前:

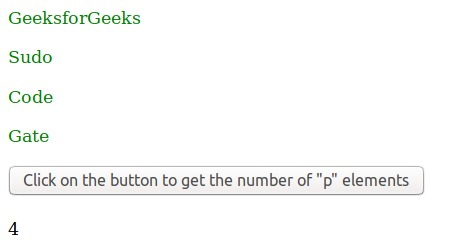
單擊按鈕後:

相關用法
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery context用法及代碼示例
- JQuery event.delegateTarget用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.which用法及代碼示例
- JQuery event.relatedTarget用法及代碼示例
- JQuery event.data用法及代碼示例
- JQuery event.target用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
注:本文由純淨天空篩選整理自Code_Mech大神的英文原創作品 jQuery | length property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
