length属性用于计算jQuery对象的元素数。
用法:
$(selector).length
其中选择器是要计算其长度的对象。
返回值:它返回选择器的长度。
下面是显示jQuery length属性的示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
document.getElementById("Geeks").innerHTML =
"<br>" + $("p").length
});
});
</script>
</head>
<body>
<p style="color:green"> GeeksforGeeks</p>
<p style="color:green">Sudo</p>
<p style="color:green">Code</p>
<p style="color:green">Gate</p>
<button>Click on the button to get
the number of "p" elements</button>
<div id="Geeks"></div>
</body>
</html> 输出:
在单击按钮之前:

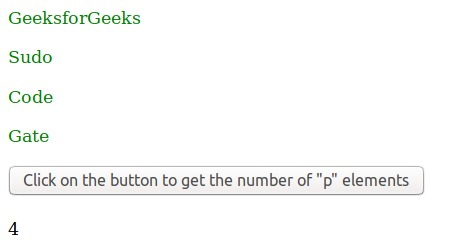
单击按钮后:

相关用法
- JQuery jQuery.support用法及代码示例
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery jquery用法及代码示例
- JQuery context用法及代码示例
- JQuery event.delegateTarget用法及代码示例
- JQuery event.namespace用法及代码示例
- JQuery event.timeStamp用法及代码示例
- JQuery event.which用法及代码示例
- JQuery event.relatedTarget用法及代码示例
- JQuery event.data用法及代码示例
- JQuery event.target用法及代码示例
- JQuery event.currentTarget用法及代码示例
注:本文由纯净天空筛选整理自Code_Mech大神的英文原创作品 jQuery | length property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
