event.target是jQuery中的内置属性,用于查找哪个DOM元素将启动事件。
用法:
event.target
参数:它不接受任何参数,因为它是属性而不是函数。
返回值:它返回哪个DOM元素触发了事件。
jQuery代码显示event.target Property属性的工作方式:
<html>
<head>
<style>
span,
strong,
p {
padding: 8px;
display: block;
border: 2px solid green;
width: 50%;
margin: 10px;
}
#output {
margin: 10px;
padding: 10px;
width: 100px;
border: 2px solid green;
display: block;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div>
<p>
<strong><span>click Here !</span></strong>
</p>
</div>
<!-- output will show inside this block -->
<div id="output"></div>
<!-- jQuery code to show working of this property -->
<script>
$("body").click(function(event) {
$("#output").html("clicked: " + event.target.nodeName);
});
</script>
</body>
</html>输出:
在任何地方点击之前-

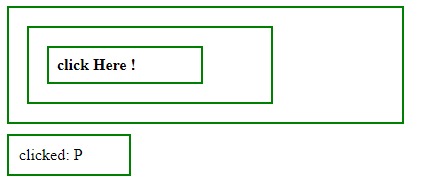
在p元素内部单击后-

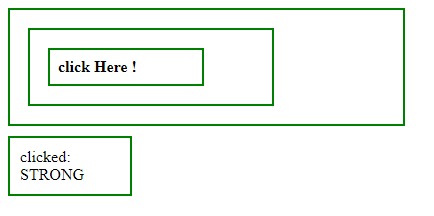
在STRONG元素内部单击后,

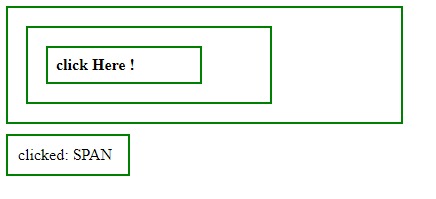
在SPAN元素内部单击后,

相关用法
- JQuery jQuery.support用法及代码示例
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jquery用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery length用法及代码示例
- JQuery context用法及代码示例
- JQuery event.namespace用法及代码示例
- JQuery event.relatedTarget用法及代码示例
- JQuery event.which用法及代码示例
- JQuery event.currentTarget用法及代码示例
- JQuery event.data用法及代码示例
- JQuery event.delegateTarget用法及代码示例
- JQuery event.timeStamp用法及代码示例
- JQuery event.pageX用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | event.target Property with Example。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
