event.target是jQuery中的內置屬性,用於查找哪個DOM元素將啟動事件。
用法:
event.target
參數:它不接受任何參數,因為它是屬性而不是函數。
返回值:它返回哪個DOM元素觸發了事件。
jQuery代碼顯示event.target Property屬性的工作方式:
<html>
<head>
<style>
span,
strong,
p {
padding: 8px;
display: block;
border: 2px solid green;
width: 50%;
margin: 10px;
}
#output {
margin: 10px;
padding: 10px;
width: 100px;
border: 2px solid green;
display: block;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div>
<p>
<strong><span>click Here !</span></strong>
</p>
</div>
<!-- output will show inside this block -->
<div id="output"></div>
<!-- jQuery code to show working of this property -->
<script>
$("body").click(function(event) {
$("#output").html("clicked: " + event.target.nodeName);
});
</script>
</body>
</html>輸出:
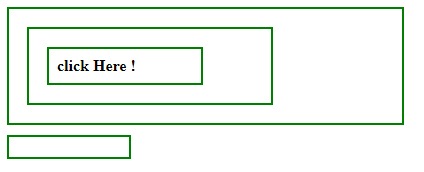
在任何地方點擊之前-

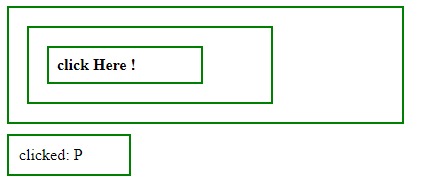
在p元素內部單擊後-

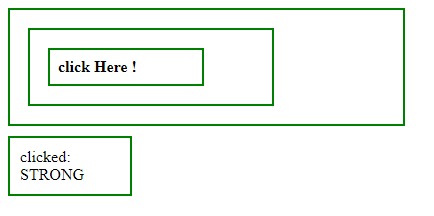
在STRONG元素內部單擊後,

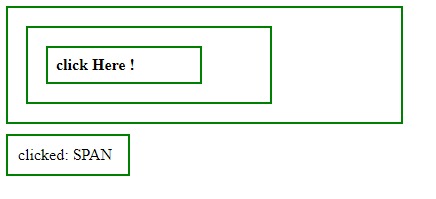
在SPAN元素內部單擊後,

相關用法
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery length用法及代碼示例
- JQuery context用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.relatedTarget用法及代碼示例
- JQuery event.which用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.data用法及代碼示例
- JQuery event.delegateTarget用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.pageX用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | event.target Property with Example。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
