event。這是jQuery中的內置屬性,用於返回為該事件按下的鍵盤鍵或鼠標按鈕。
用法:
event.which
參數:它不接受任何參數,因為它是屬性而不是函數。
返回值:它返回按下了哪個鍵盤鍵或鼠標按鈕。
代碼1:
在下麵的代碼中,顯示 key 的ascii值。
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
$(document).ready(function() {
<!-- jQuery code to show event.which property -->
$("input").keydown(function(event) {
$("div").html("Key: " + event.which);
});
});
</script>
<style>
div {
margin: 20px;
width: 80px;
height: 60px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- Here ascii value of the key will be shown -->
<div>
<p></p>
</div>
Name :
<input type="text">
</body>
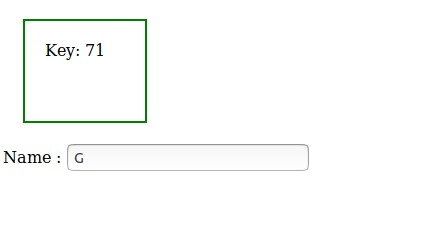
</html>輸出:
“G”的Ascii值顯示為-

代碼2:
在下麵的代碼中,顯示了按下的鼠標按鈕。
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
<!-- jQuery code to show event.which property -->
$(document).ready(function() {
$("div").mousedown(function(event) {
$("div").append("<br>Mouse button : " + event.which);
});
});
</script>
<style>
div {
border: 2px solid green;
width: 400px;
height: 300px;
padding: 20px;
}
</style>
</head>
<body>
<!-- click inside and see -->
<div style="">Click anywhere in this box !!!</div>
</body>
</html>輸出:
單擊鼠標左鍵時:

相關用法
- JQuery event.result用法及代碼示例
- JQuery event.type用法及代碼示例
- JQuery event.pageY用法及代碼示例
- JQuery event.pageX用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery length用法及代碼示例
- JQuery context用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.data用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | event.which property with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
