event.result是jQuery中的一個內置屬性,用於查找由指定事件啟動的事件處理程序返回的最後一個值和上一個值。
用法:
event.result
參數:它不接受任何參數,因為它是屬性而不是函數。
返回值:它返回由指定事件開始的事件處理程序返回的最後一個值和上一個值。
jQuery代碼顯示event.result屬性的工作方式:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
div {
width: 40%;
height: 100px;
margin: 10px;
padding: 10px;
display: block;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- click on this button -->
<button>Click here for event result</button>
<p></p>
</div>
<!-- jQuery code to show working of this property -->
<script>
$("button").click(function(event) {
return "Geeks for Geeks !";
});
$("button").click(function(event) {
$("p").html(event.result);
});
</script>
</body>
</html>輸出:
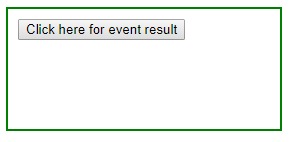
在點擊按鈕之前-

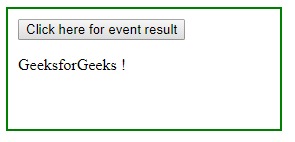
點擊按鈕後,

相關用法
- JQuery event.which用法及代碼示例
- JQuery event.type用法及代碼示例
- JQuery event.pageY用法及代碼示例
- JQuery event.pageX用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery length用法及代碼示例
- JQuery context用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.data用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | event.result Property with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
