event.type是jQuery中的內置屬性,用於返回啟動的事件類型。
用法:
event.type
參數:它不接受任何參數,因為它是屬性而不是函數。
返回值:它返回已觸發的事件類型。
jQuery代碼顯示event.type屬性的工作方式:
<html>
<head>
<!-- jQuery code to show the working of this property -->
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
$(document).ready(function() {
$("#div1").on("click dblclick mouseover mouseout",
function(event) {
$(".div2").html("Event: " + event.type);
});
});
</script>
<style>
#div1 {
width: 230px;
height: 100;
display: block;
padding: 25px;
border: 2px solid green;
font-size: 20px;
}
.div2 {
width: 170px;
margin: 10px;
height: 50px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- move mouse over this box -->
<div id="div1">Do any event in this box !!</div>
<!-- events are being shown in this box -->
<div class="div2"></div>
</body>
</html>輸出:
在將鼠標移到任何地方之前-

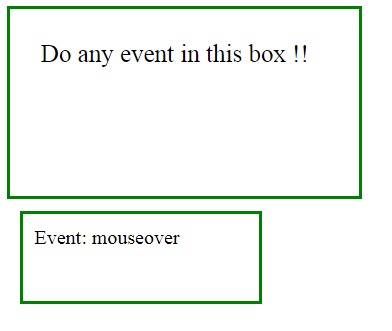
將鼠標移到大盒子上後,

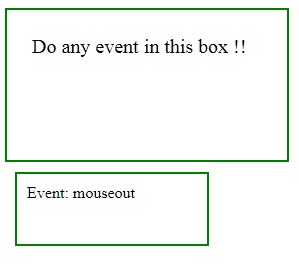
將鼠標移到大盒子外麵後,

相關用法
- JQuery event.which用法及代碼示例
- JQuery event.result用法及代碼示例
- JQuery event.pageY用法及代碼示例
- JQuery event.pageX用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery length用法及代碼示例
- JQuery context用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.data用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | event.type property with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
