event.type是jQuery中的内置属性,用于返回启动的事件类型。
用法:
event.type
参数:它不接受任何参数,因为它是属性而不是函数。
返回值:它返回已触发的事件类型。
jQuery代码显示event.type属性的工作方式:
<html>
<head>
<!-- jQuery code to show the working of this property -->
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
$(document).ready(function() {
$("#div1").on("click dblclick mouseover mouseout",
function(event) {
$(".div2").html("Event: " + event.type);
});
});
</script>
<style>
#div1 {
width: 230px;
height: 100;
display: block;
padding: 25px;
border: 2px solid green;
font-size: 20px;
}
.div2 {
width: 170px;
margin: 10px;
height: 50px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- move mouse over this box -->
<div id="div1">Do any event in this box !!</div>
<!-- events are being shown in this box -->
<div class="div2"></div>
</body>
</html>输出:
在将鼠标移到任何地方之前-

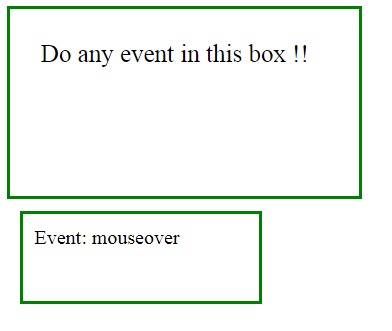
将鼠标移到大盒子上后,

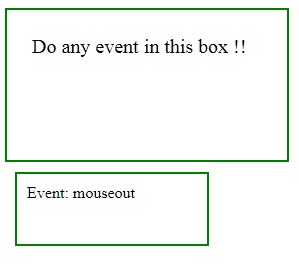
将鼠标移到大盒子外面后,

相关用法
- JQuery event.which用法及代码示例
- JQuery event.result用法及代码示例
- JQuery event.pageY用法及代码示例
- JQuery event.pageX用法及代码示例
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jQuery.support用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery jquery用法及代码示例
- JQuery length用法及代码示例
- JQuery context用法及代码示例
- JQuery event.namespace用法及代码示例
- JQuery event.timeStamp用法及代码示例
- JQuery event.currentTarget用法及代码示例
- JQuery event.data用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | event.type property with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
