event.relatedTarget是jQuery中的內置屬性,用於查找正在輸入的元素或在鼠標移動時退出的元素。
用法:
event.relatedTarget
參數:它不接受任何參數,因為它是屬性而不是函數。
返回值:它返回在鼠標移動時要輸入或退出的元素。
jQuery代碼顯示event.relatedTarget屬性的工作方式:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
<!-- jQuery code to show working of this property -->
$(document).ready(function() {
$("div, p").mouseenter(function(event) {
$("#d2").html("Pointer at : " + event.relatedTarget.nodeName);
});
});
</script>
<style>
#d1 {
height: 100px;
width: 50%;
padding: 10px;
border: 2px solid green;
}
#d2 {
height: 20px;
width: 50%;
padding: 10px;
margin-top: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- this is outer div element -->
<div id="d1">
<!-- this is inner div element -->
<div>This is a div element </div>
<!-- this is paragraph element -->
<p style="background-color:lightgreen">This is a paragraph</p>
</div>
<div id="d2" />
</body>
</html>輸出:
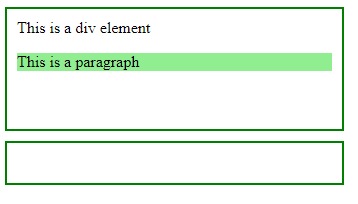
在鼠標指針移到div元素上之前,

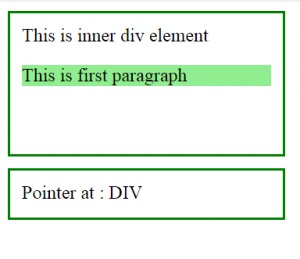
將鼠標指針移到div元素上之後,

相關用法
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery length用法及代碼示例
- JQuery context用法及代碼示例
- JQuery event.target用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.which用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.data用法及代碼示例
- JQuery event.delegateTarget用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.pageX用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | event.relatedTarget Property with Example。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
