focusin()是jQuery中的内置方法,用于使焦点集中在所选元素上。
用法:
$(selector).focusin(function);
参数:它接受一个可选参数“function”,该参数将重点放在所选元素上。
返回值:它返回获得焦点的选定元素。
代码1:
在下面的代码中,传递了参数函数。
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("div").focusin(function() {
$(this).css("background-color", "green");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will take place -->
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>输出:
在输入字段内部单击之后,

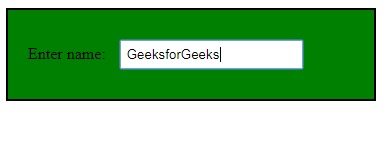
在输入字段中单击后,focusin方法将起作用-

代码2:
在下面的代码中,未传递任何参数。
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("#foc").click(function() {
$(this).focusin().css("background-color", "lightgreen");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will take place and
background color becomes change -->
<div>
Enter name:
<input id="foc" type="text">
<br>
</div>
</body>
</html>输出:
在输入字段内单击之前,

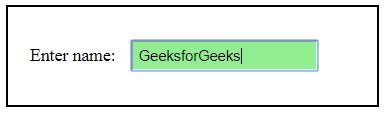
在输入字段中单击后,focusin方法将起作用-

相关用法
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery has()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- JQuery first()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery size()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery serialize()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | focusin() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
