not()是jQuery中的内置函数,与filter()方法相反。此函数将返回与特定“id”或“class”所选元素不匹配的所有元素。句法:
$(selector).not(A)
选择器是不被选择的选定元素。
参数:它接受参数“A”,该参数可以是指定元素的“id”或“class”。
返回值:这将返回除所选元素之外的所有元素。
代码1:
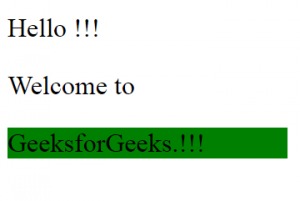
在下面的代码中,除“main”类之外的所有段落元素都以绿色突出显示为背景。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").not(".main").css("background-color", "green");
});
</script>
</head>
<body>
<p class="main">Hello !!!</p>
<p class="main">Welcome to</p>
<p>GeeksforGeeks.!!!</p>
</body>
</html>输出:

代码2:
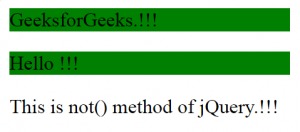
在下面,所有ID为“main”的段落元素都会以绿色突出显示。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").filter("#main").css("background-color", "green");
});
</script>
</head>
<body>
<p id="main">GeeksforGeeks.!!!</p>
<p id="main">Hello !!!</p>
<p>This is not() method of jQuery.!!!</p>
</body>
</html>输出:

相关用法
- JQuery on()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery last()用法及代码示例
- JQuery one()用法及代码示例
- JQuery focusin()用法及代码示例
- JQuery Keydown()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery position()用法及代码示例
- JQuery mouseenter()用法及代码示例
- JQuery find()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | not() method with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
