find()是jQuery中的内置方法,用于查找所选元素的所有后代元素。它将一直遍历到DOM树中所选元素的最后一个叶子。
用法:
$(selector).find()
选择器是所有元素的后代元素。
参数:它不接受任何参数。
返回值:它返回所选元素的所有后代元素。
代码1:
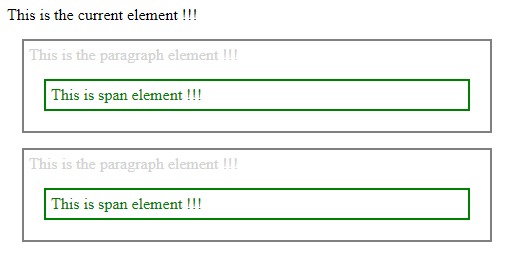
在下面的代码中,所有连接到“div”元素的“span”元素都以绿色突出显示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid grey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").find("span").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !!!
<p>This is the paragraph element !!!
<span> This is span element !!!</span>
</p>
<p>This is the paragraph element !!!
<span>This is span element !!!</span>
</p>
</div>
</body>
</html>输出:

也可以借助带有某些参数的find()函数找到该特定元素的所有后代元素。
用法:
$(selector1).children("selector2")
在这里,selector1是将要找到其所有后代元素的选定元素。
参数:它接受下面指定的参数-
- selector2:这只是“*”符号,它返回所选元素的所有子元素。
返回值:它返回所选元素的所有子级。
代码2:
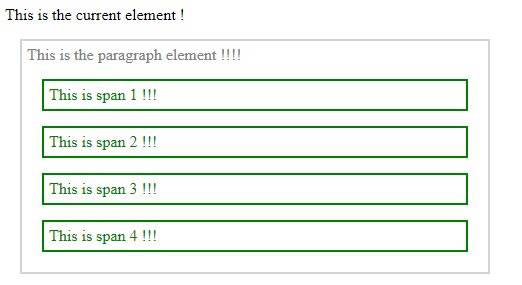
在下面的代码中,“p”元素的所有“span”元素均被选中并以绿色突出显示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").find("*").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !
<p>This is the paragraph element !!!!
<span>This is span 1 !!!</span>
<span>This is span 2 !!!</span>
<span>This is span 3 !!!</span>
<span>This is span 4 !!!</span>
</p>
</div>
</body>
</html>输出:

相关用法
- JQuery has()用法及代码示例
- JQuery last()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery first()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery bind()用法及代码示例
- JQuery clone()用法及代码示例
- JQuery detach()用法及代码示例
- JQuery hide()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery fadeTo()用法及代码示例
- JQuery appendTo()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | find() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
