find()是jQuery中的內置方法,用於查找所選元素的所有後代元素。它將一直遍曆到DOM樹中所選元素的最後一個葉子。
用法:
$(selector).find()
選擇器是所有元素的後代元素。
參數:它不接受任何參數。
返回值:它返回所選元素的所有後代元素。
代碼1:
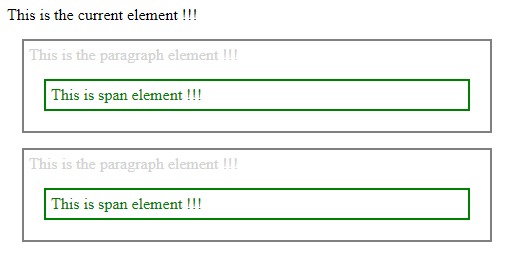
在下麵的代碼中,所有連接到“div”元素的“span”元素都以綠色突出顯示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid grey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").find("span").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !!!
<p>This is the paragraph element !!!
<span> This is span element !!!</span>
</p>
<p>This is the paragraph element !!!
<span>This is span element !!!</span>
</p>
</div>
</body>
</html>輸出:

也可以借助帶有某些參數的find()函數找到該特定元素的所有後代元素。
用法:
$(selector1).children("selector2")
在這裏,selector1是將要找到其所有後代元素的選定元素。
參數:它接受下麵指定的參數-
- selector2:這隻是“*”符號,它返回所選元素的所有子元素。
返回值:它返回所選元素的所有子級。
代碼2:
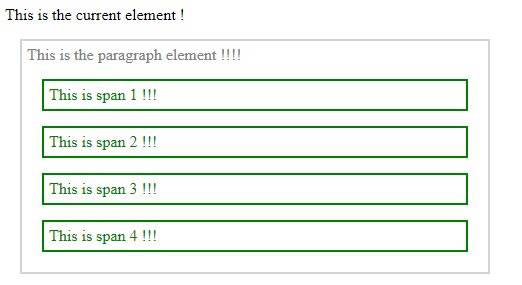
在下麵的代碼中,“p”元素的所有“span”元素均被選中並以綠色突出顯示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").find("*").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !
<p>This is the paragraph element !!!!
<span>This is span 1 !!!</span>
<span>This is span 2 !!!</span>
<span>This is span 3 !!!</span>
<span>This is span 4 !!!</span>
</p>
</div>
</body>
</html>輸出:

相關用法
- JQuery has()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery bind()用法及代碼示例
- JQuery clone()用法及代碼示例
- JQuery detach()用法及代碼示例
- JQuery hide()用法及代碼示例
- JQuery addClass()用法及代碼示例
- JQuery fadeTo()用法及代碼示例
- JQuery appendTo()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | find() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
