addClass是jQuery中的內置方法,用於向每個選定的元素添加更多屬性。它也可以用於更改所選元素的屬性。該方法可以兩種不同的方式使用:
1)通過直接添加類名稱:
在這裏,類名可以直接與要選擇的元素一起使用。
用法:
$(selector).addClass(className);
參數:它接受參數“className”,它是要添加的類的名稱。
返回值:它返回帶有添加的新類的選定元素。
代碼1:
<html>
<head>
<meta charset="utf-8">
<title>addClass demo</title>
<style>
p {
margin: 8px;
font-size: 35px;
}
.selected {
color: ;
display: block;
border: 2px solid green;
width: 160px;
height: 60px;
background-color: lightgreen;
padding: 20px;
}
.highlight {
background: yellow;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<p>GeeksforGeeks</p>
<p>gfg</p>
<p>CSE</p>
<script>
$("p").last().addClass("selected");
</script>
</body>
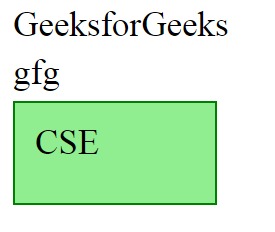
</html>在上麵的代碼中,借助jQuery的.last()方法和.addClass()方法,選擇了“p”元素,並且僅將“selected”類應用於最後一個“p”元素。
輸出:

2)通過傳遞一個函數來添加新類:
在這裏,可以將函數傳遞給所選元素的.addClass()。
用法:
$(selector).addClass(function);
參數:它接受參數“function”。
返回值:它返回帶有附加函數的所選元素。
代碼2:
<html>
<head>
<meta charset="utf-8">
<style>
div {
background: white;
margin: 20px;
}
.red {
background: red;
width: 300px;
margin: 20px;
}
.red.green {
background: lightgreen;
margin: 20px;
border: 2px solid green;
}
body {
border: 2px solid green;
width: 350px;
height: 200px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div>This div should be white</div>
<div class="red">This div will be green because now it
has the both "green" and "red" classes.
</div>
<div>This div should be white</div>
<script>
$("div").addClass(function(index, currentClass) {
var addedClass;
if (currentClass === "red") {
addedClass = "green";
$("p").text("There is one green div");
}
return addedClass;
});
</script>
</body>
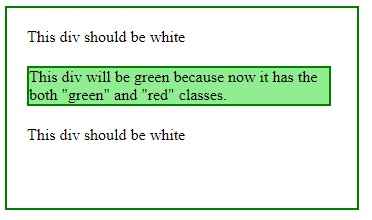
</html>在上麵的代碼中,選擇了“div”元素,並借助一個函數將一個新類添加到所選的div元素中。
輸出:

相關用法
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery mouseout()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery mousemove()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | addClass() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
