addClass是jQuery中的内置方法,用于向每个选定的元素添加更多属性。它也可以用于更改所选元素的属性。该方法可以两种不同的方式使用:
1)通过直接添加类名称:
在这里,类名可以直接与要选择的元素一起使用。
用法:
$(selector).addClass(className);
参数:它接受参数“className”,它是要添加的类的名称。
返回值:它返回带有添加的新类的选定元素。
代码1:
<html>
<head>
<meta charset="utf-8">
<title>addClass demo</title>
<style>
p {
margin: 8px;
font-size: 35px;
}
.selected {
color: ;
display: block;
border: 2px solid green;
width: 160px;
height: 60px;
background-color: lightgreen;
padding: 20px;
}
.highlight {
background: yellow;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<p>GeeksforGeeks</p>
<p>gfg</p>
<p>CSE</p>
<script>
$("p").last().addClass("selected");
</script>
</body>
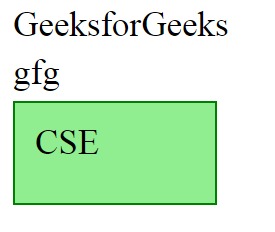
</html>在上面的代码中,借助jQuery的.last()方法和.addClass()方法,选择了“p”元素,并且仅将“selected”类应用于最后一个“p”元素。
输出:

2)通过传递一个函数来添加新类:
在这里,可以将函数传递给所选元素的.addClass()。
用法:
$(selector).addClass(function);
参数:它接受参数“function”。
返回值:它返回带有附加函数的所选元素。
代码2:
<html>
<head>
<meta charset="utf-8">
<style>
div {
background: white;
margin: 20px;
}
.red {
background: red;
width: 300px;
margin: 20px;
}
.red.green {
background: lightgreen;
margin: 20px;
border: 2px solid green;
}
body {
border: 2px solid green;
width: 350px;
height: 200px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div>This div should be white</div>
<div class="red">This div will be green because now it
has the both "green" and "red" classes.
</div>
<div>This div should be white</div>
<script>
$("div").addClass(function(index, currentClass) {
var addedClass;
if (currentClass === "red") {
addedClass = "green";
$("p").text("There is one green div");
}
return addedClass;
});
</script>
</body>
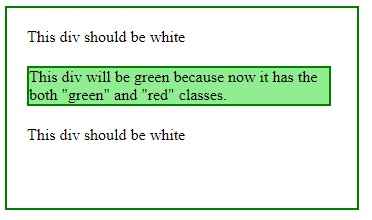
</html>在上面的代码中,选择了“div”元素,并借助一个函数将一个新类添加到所选的div元素中。
输出:

相关用法
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery has()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- JQuery first()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery mouseout()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery size()用法及代码示例
- JQuery mousemove()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | addClass() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
